百度 Echarts 中实现雷达图根据分数点显示每个不同颜色,您可以使用 Echarts 的特殊数据项 special 来设置每个维度的数据。首先,您需要为每个分数点设置一个颜色值。这可以通过在 special 中使用 color 数据项来完成。
ECharts是一个由JavaScript实现的开源可视化库,可以在PC和移动设备上流畅运行,兼容当前大多数浏览器(IE9/10/11、Chrome、Firefox、Safari等。).底层依靠矢量图形库ZRender提供直观、交互、高度个性化的数据可视化图表。
利用百度echarts做一个柱形图表,如何给每根柱子设置不同颜色,下面web建站小编给大家简单介绍一下具体实现代码!
功能介绍:利用百度echarts绘制图表又可能会出现空数据现象,这种情况如果不处理的话,页面会有点难看,下面web建站小编给大家简单介绍一下解决方法!
百度echarts柱状图、折线图x轴文本太长导致页面很乱,下面web建站小编给大家简单介绍一个文本自动换行的方法!下面设置每行8个文字,超出自动换行~
功能介绍:vue实时监听浏览器大小,当浏览器大小发生变化时不刷新页面,只重新渲染百度echarts的尺寸,下面web建站小编给大家简单介绍一下具体实现方法!
百度echarts如何对不同折线图设置不同颜色,下面web建站小编给大家简单介绍一下具体实现代码!
百度echarts柱状图x轴文字过长怎么解决,下面web建站小编给大家简单介绍一下解决方法,如何把超出部分用省略点显示。
百度echarts柱形图如何柱子头部显示数值,下面web建站小编给大家简单介绍一下具体实现代码!
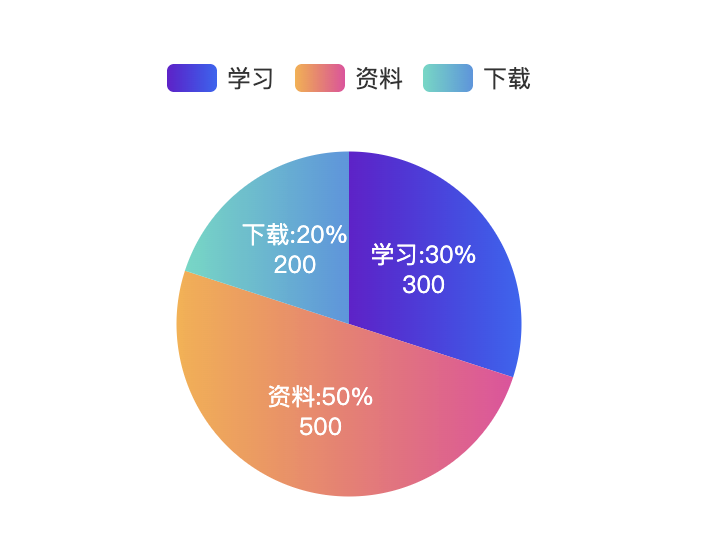
百度echarts如何在饼图内部区域显示百分比占比,下面web建站小编给大家简单介绍一下具体实现代码!
百度echarts如何在legend中显示数字和百分比,下面web建站小编给大家简单介绍一下具体代码!
百度echarts如何实现多条折线效果图,下面web建站小编给大家简单介绍一下具体代码!
百度echarts柱状图如何设置柱子宽度,下面web建站小编给大家简单介绍一下具体代码!

在vue项目开发中如何利用百度echarts做一个饼图数据分析图,下面web建站小编给大家简单介绍一下具体实现代码,如右图!
问题描述:安装百度echarts脚手架npm install echarts -S,引入echarts库运行项目报”export ‘default’ (imported as ‘echarts’) was not found in ‘echarts’错误!
百度echarts做图表,X轴文字过长,如何实现X轴文字竖排?下面web建站小编给大家简单介绍一下具体实现代码!
因为项目需要,利用百度echarts需要设置主标题和副标题,下面web建站小编给大家详细介绍一下具体实现方法!
调用百度echarts地图的时候如何修改地图的默认底色,下面web建站小编给大家简单介绍一下切换代码!如果只需要清新蓝风格、黑夜风格可以直接调用;如果需要以下风格需要引用百度第三方库。
百度echarts地图如何触发鼠标点击事件click、鼠标移入事件mousemove和鼠标移出事件mouseout,下面web建站小编给大家详细介绍一下实现代码!
利用百度echarts地图根据经纬度显示指定标注,并向外实现涟漪特效!下面web建站小编给大家简单介绍一下!