网页无法打开的问题可能由多种原因引起,包括但不限于网络连接问题、DNS解析问题、浏览器设置问题、防火墙或安全软件阻止等。下面web建站小编给大家简单介绍一下解决方法!
如何利用js语法判断当前浏览器是否支持html5代码?下面web建站小编给大家简单介绍一下具体方法!方法很简单,创建一个元素,检查特定的属性是否存在。如检查是否支持Canvas。
常用浏览器User-Agent有哪些?下面web建站小编给大家简单介绍一下各种浏览器的User-Agent的介绍!
对于一个前端开发者,Chrome浏览器是必备开发工具,那么如何快速掌握MacBook电脑(笔记本)Chrome浏览器快捷键呢?下面web建站小编给大家做一些汇总!
wordpress有很多主题已经不支持ie浏览器了,那么我们应该如何利用wordpress来给用户提醒呢?下面web建站小编教大家利用php判断浏览器版本提示。
功能介绍:在浏览器关闭的时候执行一个方法,但是发现window.beforeunload和window.unload都没什么用。
问题描述:用vuejs做的项目需要兼容ie9浏览器及以上浏览器,但是在ie9浏览器上运行直接报错,下面给大家介绍一下解决方法! 1、先安装插件 //babel-polyfill npm install babel-polyfill –sa
1、indexOf //不兼容 if(codeArr.indexOf(code) == -1){ //TODO } //修改后 if($.inArray(code,codeArr) == -1){ //TODO } 2、forEach IE
最近做了一个项目,需要兼容ie9浏览器,但是ajax接口就是进不了success,每次都是走catch通道,切换到ie10就能成功执行,最后找到了解决方法! 原因分析: 针对“拒绝访问”是由于浏览器安全机制导致的。
display:flex; /* 正常写法,支持所有 */ display:block\0; /* 只有ie8识别 */ *display:inline-block; /* 只有IE7支持 */ _color:inline-block; /
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isIE = userAgent.indexOf("compatible") > -1 &
data(){ return { screenWidth: document.body.clientWidth } }, mounted() { //监听浏览器大小 let that = this; window.addEventListe
滚动到页面顶部 export const scrollToTop = () => { const height = document.documentElement.scrollTop || document.body.scrollT
M浏览器app是一款干净简洁、绿色安全、没有广告、小巧强大的手机浏览器,用户可以根据自己的操作习惯设置窗口按钮和搜索格式,自行调整搜索界面,还有纯API接口接入视图可供用户使用。 M浏览器软件特色 · 支持定义聚合搜索引擎以及

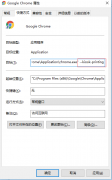
现在用js实现的打印功能都有预览功能,那么如何实现不预览直接打印呢?方法如下: 1. 创建一个谷歌浏览器的快捷方式 2. 右键快捷方式,点击【属性】,点击【起始位置】,在【目标】尾部位置 添加 “ –kiosk-pr
//vuejs中使用vue-visibility-change全局(局部)监听浏览器页面之间的切换 1、下载vue-visibility-change npm i vue-visibility-change -S 2、在main.js导入:
//vuejs中使用vue-visibility-change全局(局部)监听浏览器页面之间的切换 1、下载vue-visibility-change npm i vue-visibility-change -S 2、在main.js导入:
data(){ return{ WriteFlagTime:'' } }
//js实时监听浏览器窗口大小改变触发事件 window.onresize = function(){ console.log(document.body.clientHeight) }
//vuejs中使用vue-visibility-change全局(局部)监听浏览器页面之间的切换 1、下载vue-visibility-change npm i vue-visibility-change -S 2、在main.js导入: