找到xAxis中axisLabel,添加以下语句 axisLabel: { formatter: function(params) { //用replace替换 return params.replace("原文本",&

1、xAxis,axisLabel中倾斜45% xAxis: { nameLocation:'end',//坐标轴名称显示位置 axisLabel : {//坐标轴刻度标签的相关设置 interval:0, rotate:&
1、html定义一个div,style设置大小 2、上干货,js代码如下: var dep = ['A1', 'A2', 'A3', 'A4', A5', 'A
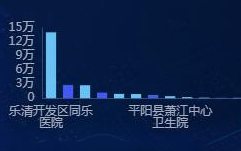
其实方法很简单,只要在yAxis中axisLabel下面添加一下语句就可以了 yAxis: { axisLabel: { formatter: function (value, index) { if (value >= 100000