
Motion Vue是一个基于Vue.js的动画库,专为构建现代Web应用程序设计。它提供了简单、声明式的语法来创建复杂的动画效果,无需编写复杂的命令式代码。
利用html+css+animate做一个菜单按钮的动画效果,下面web建站小编给大家简单介绍一下具体实现代码!
ButtonsGenerator是一个非常实用的工具,无论是专业设计师还是开发新手,都能在其中找到满足需求的按钮样式并进行深度定制,从而节省时间和精力,提升设计效率。
在使用宝塔面板时,SSH工具(如PuTTY、Xshell等)是管理服务器的常用工具。以下是一些常见的SSH命令,这些命令可以帮助你更高效地管理和操作服务器。
如何汇聚全网热点,今天web建站小编给大家简单介绍一下各站的热榜API,包括百度、微博、哔哩哔哩、抖音、今日头条、百度贴吧、知乎、稀土掘金等等。

vue-count-to是一个无依赖、轻量级的Vue组件,专门用于实现数字滚动计数效果。它适用于展示统计数据或动态加载数据的场景,能够平滑地从一个数值过渡到另一个数值,为用户带来更加直观和动态的视觉体验。
功能介绍:做一个微信小程序的支付功能,引入三方依赖,从微信小程序后台拿到自己的appid,mchid,partnerKey和付款用户的openid等资料!
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
Heroicons 是一个强大且灵活的图标资源库,适合追求高品质 UI 设计的开发者。无论是初创项目还是大型企业级应用,Heroicons 都能为产品增添专业和精致感。
功能描述:在宝塔上做了一个接口,只允许指定的网址访问这个接口的权限,其他接口访问报错!具体实现代码如下:

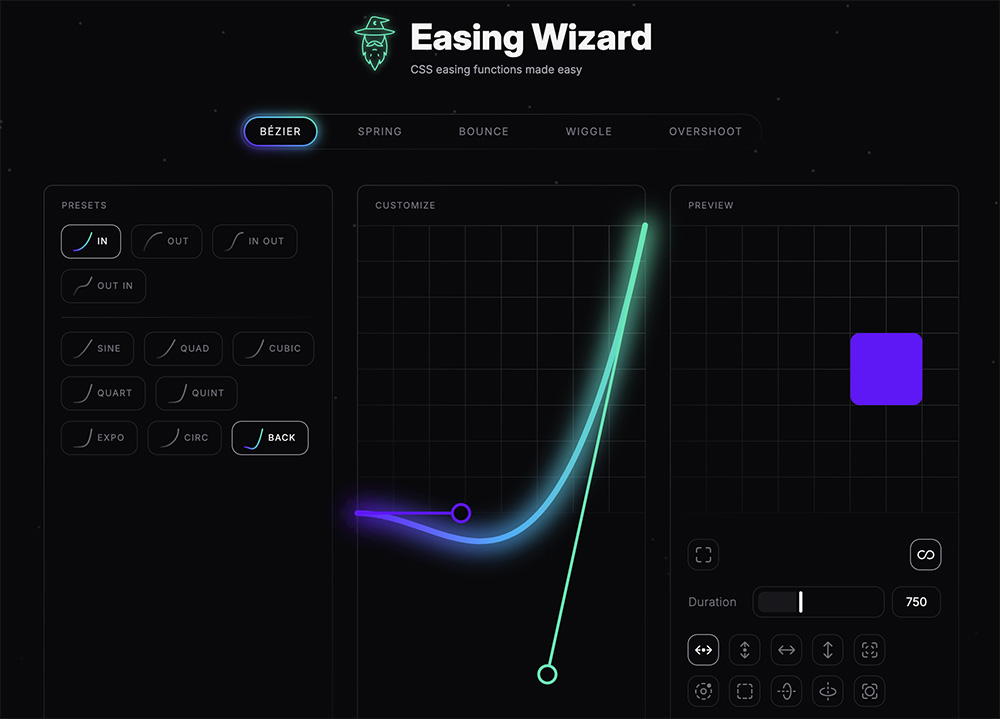
Easing Wizard提供了多种让人放松舒适的动画效果曲线,包括缓慢进出、缓慢进入、缓慢退出三种模式,每种模式下有六到八种曲线风格。
Canvas Confetti 是一个轻量级且功能强大的 JavaScript 库,适合希望在网页上添加动态视觉效果的开发者使用。

如何利用纯html+css3语法做一个图片瀑布流效果功能,下面web建站小编给大家简单介绍一下具体实现代码!
问题描述:uniapp做的微信小程序,当鼠标点击input时,placeholder出现位现象(placeholder内容向上移)!原因分析:input使用了box-sizing: border-box。
问题描述:利用uniapp开发微信小程序,整个项目打包完成导入“微信开发者工具”预览时,提示“启动组件按需注入——未通过”。找到打包的文件unpackage -> dist -> build -> mp-weixin – > app.json,新增以下代码:
问题描述:微信小程序包文件大小不能超过2M,所有我们在开发的时候要做一些分包配置!思路分析:在pages同目录下面建一些分包目录pages-1、pages-2,把部分页面放到分包目录下面,每个目录不要太多!
uniapp微信小程序打包成功后wxss编译错误排查!问题描述:利用uniapp开发微信小程序,打包成功后在微信开发者工具里允许报wxss编译错误!
Homebrew是一款自由、开源的软件包管理软件,用于简化macOS系统上的软件安装过程,简单说就是一个帮你从网上自动下东西的助手!Mac电脑安装Homebrew插件一般情况下直接到Homebrew官网https://brew.sh/zh-cn/,复制以下代码到Mac终端就可以了!
如何在html文本中读取数据库中的内容,下面web建站小编给大家简单介绍一下具体实现代码!

对一些做医院、学校等区域大数据BI的公司来说镇及街道的地图往往比市镇的地图更为重要,但是网上很难找到这些地图的json数据,最近小编刚好有这方面的需求,就在网上做了一些搜寻,看看下面这个网站是否符合你的需求!