
即梦AI(原名Dreamina)是由字节跳动旗下的剪映团队推出的一款一站式AI创作平台。其核心功能包括文生图(文字生成图像)、文/图生视频(文字或图片生成视频)以及智能画布等。
Heroicons 是一个强大且灵活的图标资源库,适合追求高品质 UI 设计的开发者。无论是初创项目还是大型企业级应用,Heroicons 都能为产品增添专业和精致感。
功能描述:在宝塔上做了一个接口,只允许指定的网址访问这个接口的权限,其他接口访问报错!具体实现代码如下:

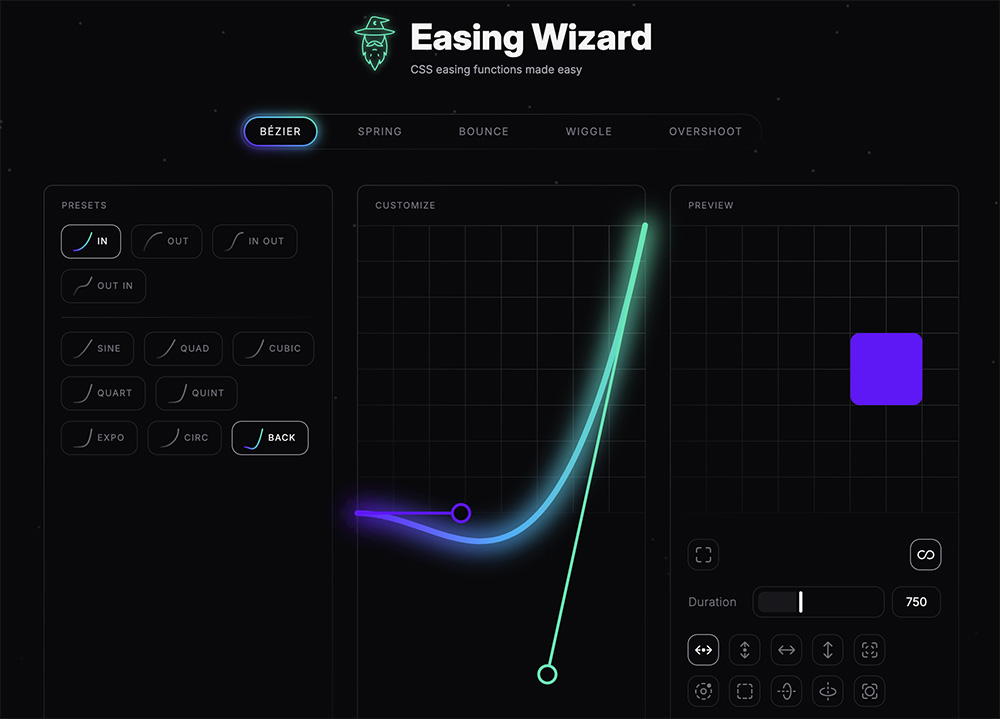
Easing Wizard提供了多种让人放松舒适的动画效果曲线,包括缓慢进出、缓慢进入、缓慢退出三种模式,每种模式下有六到八种曲线风格。
Canvas Confetti 是一个轻量级且功能强大的 JavaScript 库,适合希望在网页上添加动态视觉效果的开发者使用。

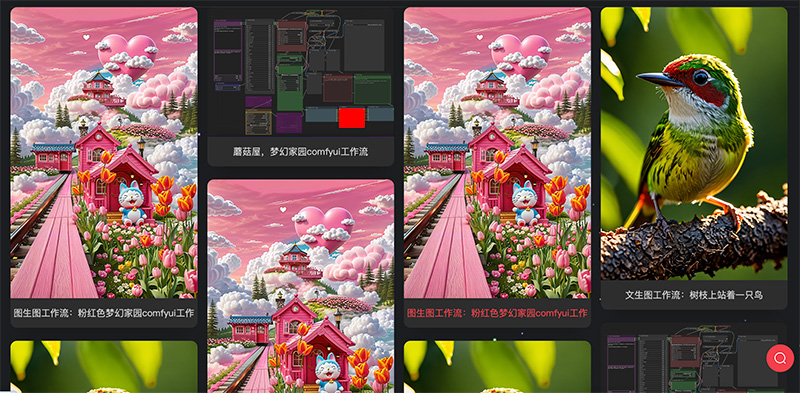
如何利用纯html+css3语法做一个图片瀑布流效果功能,下面web建站小编给大家简单介绍一下具体实现代码!
问题描述:uniapp做的微信小程序,当鼠标点击input时,placeholder出现位现象(placeholder内容向上移)!原因分析:input使用了box-sizing: border-box。
问题描述:利用uniapp开发微信小程序,整个项目打包完成导入“微信开发者工具”预览时,提示“启动组件按需注入——未通过”。找到打包的文件unpackage -> dist -> build -> mp-weixin – > app.json,新增以下代码:
问题描述:微信小程序包文件大小不能超过2M,所有我们在开发的时候要做一些分包配置!思路分析:在pages同目录下面建一些分包目录pages-1、pages-2,把部分页面放到分包目录下面,每个目录不要太多!
uniapp微信小程序打包成功后wxss编译错误排查!问题描述:利用uniapp开发微信小程序,打包成功后在微信开发者工具里允许报wxss编译错误!
Homebrew是一款自由、开源的软件包管理软件,用于简化macOS系统上的软件安装过程,简单说就是一个帮你从网上自动下东西的助手!Mac电脑安装Homebrew插件一般情况下直接到Homebrew官网https://brew.sh/zh-cn/,复制以下代码到Mac终端就可以了!
如何在html文本中读取数据库中的内容,下面web建站小编给大家简单介绍一下具体实现代码!

对一些做医院、学校等区域大数据BI的公司来说镇及街道的地图往往比市镇的地图更为重要,但是网上很难找到这些地图的json数据,最近小编刚好有这方面的需求,就在网上做了一些搜寻,看看下面这个网站是否符合你的需求!
问题描述:打开宝塔Linux面板,添加域名后,打算进行SSL部署,发现怎么也点击不进去,点击就刷新页面,后台发现是当前版本的问题导致的,小编的宝塔面板中7.5.1版本就是进不去,7.6.0版本和8.0.5版本就不会出现这个问题!

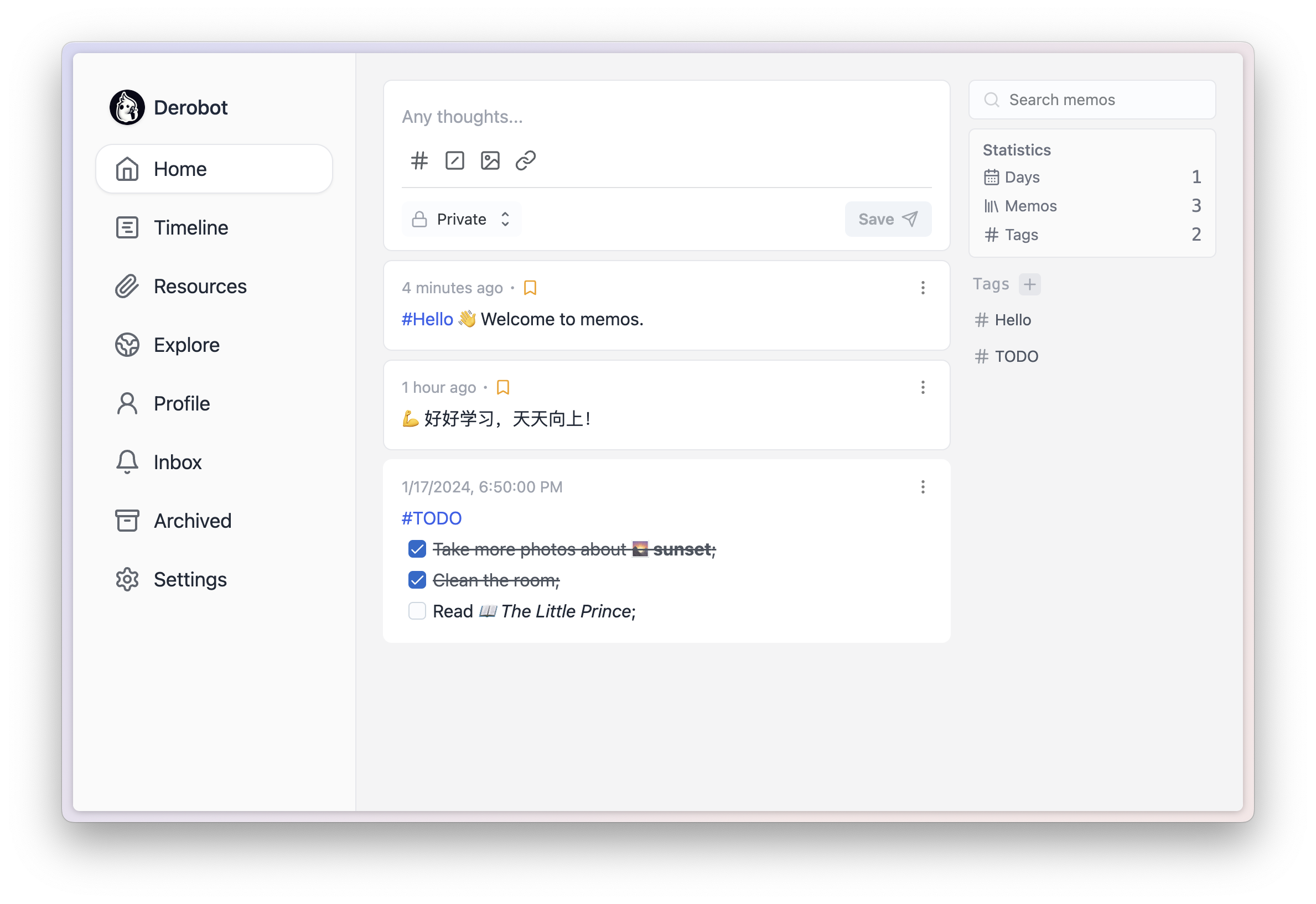
GitHub上的Memos项目是一个功能丰富、易于使用且注重隐私保护的轻量级笔记服务,适合需要记录和分享笔记的用户。此外,还有教程指导用户如何在五分钟内搭建一个Memos实例,进一步降低了入门门槛。
localtunnel提供了一种便捷的方式来实现内网穿透,使得开发者可以轻松地将本地开发环境公开给互联网上的用户,这对于团队协作、项目分享以及远程调试等方面都具有重要的意义。
