Easing Wizard是一款前端开发人员必备的动画效果工具,旨在提升网站和应用程序的动画效果。它提供了多种让人放松舒适的动画效果曲线,包括缓慢进出、缓慢进入、缓慢退出三种模式,每种模式下有六到八种曲线风格。这些曲线风格非常适合用于轮播广告图、菜单、滚动背景、提示等场景,能够使设计项目充满生机。

Easing Wizard功能特点介绍:
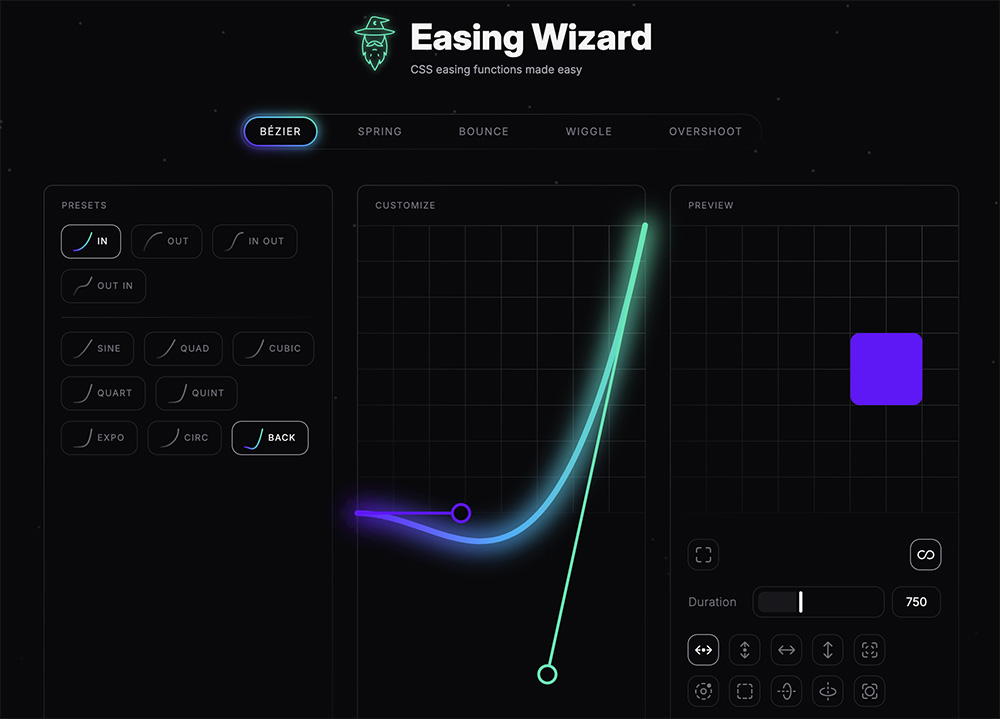
1. 直观动画预览: 体验所见即所得的动画效果,直观理解动画的每一个细节和全过程。
2. 丰富动画类型: 内置多种动画场景,包括贝塞尔曲线、弹簧效果、反弹动作、摆动动态和跑道动画,满足各种创意需求。
3. 实时参数调整: 灵活调整动画参数,轻松应对各种复杂的CSS动画开发场景,实现精准控制。
4. 一键代码生成: 自动生成CSS代码,支持一键拷贝,直接应用到您的开发项目中,提高开发效率。
Easing Wizard使用方法:
以弹框淡出的动画效果为例:
1、选择缓动类型为贝塞尔;
2、预设选择 「IN OUT」,以及「CUBIC」曲线;
3、在预览面板选择「Opacity」图标,即改变的是透明度;
4、在参数调整面板里拖动拖柄,直到满意效果;
在下方的「CODE」面板里拷贝代码,完成。
CSS代码如下:
.fade-out-animation {
opacity: 1;
transition: opacity 1s cubic-bezier(0.66, 0, 0.34, 1);
}
.fade-out-animation.fade-out {
opacity: 0;
}
此外,Easing Wizard允许用户选择好曲线风格后开始展示效果,并且制作完成后可以直接将代码复制到设计项目中,从而快速实现所需的动画效果。这使得Easing Wizard成为前端开发人员在创建动态和交互式网页时的重要工具。
上面是“一款免费在线CSS动画缓动曲线编辑器——Easing Wizard”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_16879.html
workflows工作流
 穿着蘑菇帽的小蚂蚁探险家ComfyUI工作流
穿着蘑菇帽的小蚂蚁探险家ComfyUI工作流 令人着迷的一只老虎ComfyUI工作流
令人着迷的一只老虎ComfyUI工作流 一座精致透明的白瓷人物雕塑comfyui工作流
一座精致透明的白瓷人物雕塑comfyui工作流 一座生动的点彩主义灯塔ComfyUI工作流
一座生动的点彩主义灯塔ComfyUI工作流 一只外星甲壳虫子ComfyUI工作流
一只外星甲壳虫子ComfyUI工作流 一个超现实和超现实的场景,在森林中心有一座蛇形的房子
一个超现实和超现实的场景,在森林中心有一座蛇形的房子 基础扩图comfyui工作流
基础扩图comfyui工作流 庭院,彩色玫瑰,云雾笼罩comfyui工作流
庭院,彩色玫瑰,云雾笼罩comfyui工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 3D彩色卡片
3D彩色卡片 RTvue 低代码开发平台
RTvue 低代码开发平台 canvas经线动画走到效果
canvas经线动画走到效果 原生ajax接口在线执行
原生ajax接口在线执行 用canvas实现画板涂鸦效果
用canvas实现画板涂鸦效果 css3做一个风雨雷电天气动态图标
css3做一个风雨雷电天气动态图标 会议人员60s签到倒计时插件
会议人员60s签到倒计时插件 3D立体人物效果
3D立体人物效果






