
即梦AI(原名Dreamina)是由字节跳动旗下的剪映团队推出的一款一站式AI创作平台。其核心功能包括文生图(文字生成图像)、文/图生视频(文字或图片生成视频)以及智能画布等。
利用css3语法利用滚动条scrollbar做一个绚丽多彩的滚动条,下面web建站小编给大家简单介绍一下具体实现代码!
在宝塔面板的Nginx环境中,若需禁止指定外部域名访问,可通过配置Nginx的虚拟主机规则来实现,核心步骤包括创建默认站点配置、编写域名过滤规则、设置错误返回状态码。
功能描述:利用Dreamweaver正则表达式实现全文不规则批量替换,下面web建站小编给大家简单介绍一下具体实现方法!

功能描述:需要在指定文件夹下面批量建.html文件,内容和1.html基本相似,想一次性建100个类似于1.html的文件,文件的名称为2.html,3.html,4.html,5.html…..100.html,下面web建站小编给大家简单介绍一下具体实现代码!

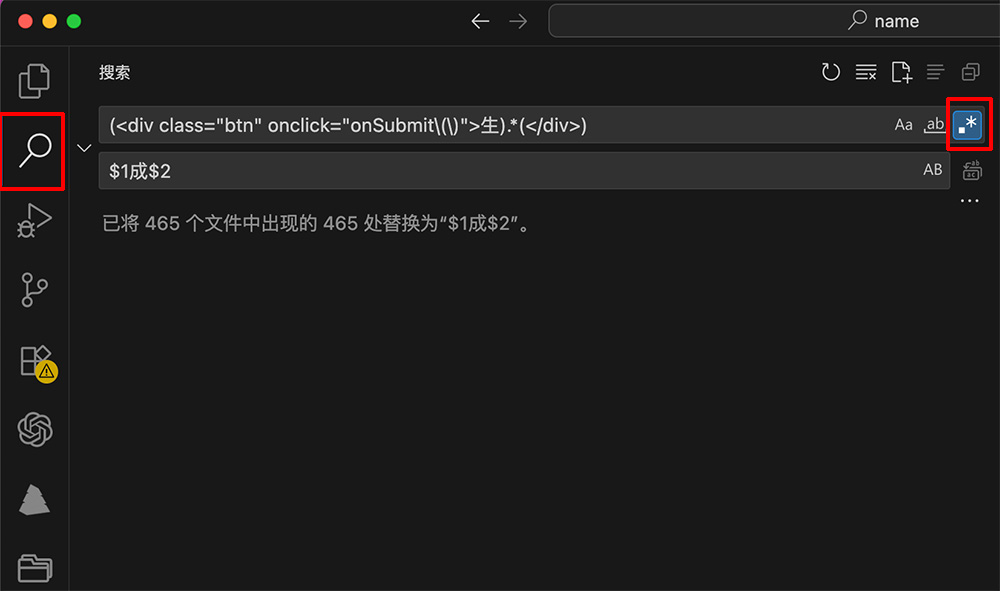
问题描述:今天突然发现几百个页面有部分文字出现混乱,需要批量替换,以前已经介绍过用利用正则表达式替换字符,今天给大家简单介绍一下用VS Code实现这个功能!
功能介绍:利用css3和html做一个由右向左走动的文字效果,不用javascript!下面web建站小编给大家简单介绍一下具体实现代码!
Nginx设置301定向跳转,重定跳到新的URL链接,下面web建站小编给大家简单介绍一下具体实现代码!

Motion Vue是一个基于Vue.js的动画库,专为构建现代Web应用程序设计。它提供了简单、声明式的语法来创建复杂的动画效果,无需编写复杂的命令式代码。
利用html+css+animate做一个菜单按钮的动画效果,下面web建站小编给大家简单介绍一下具体实现代码!
ButtonsGenerator是一个非常实用的工具,无论是专业设计师还是开发新手,都能在其中找到满足需求的按钮样式并进行深度定制,从而节省时间和精力,提升设计效率。
在使用宝塔面板时,SSH工具(如PuTTY、Xshell等)是管理服务器的常用工具。以下是一些常见的SSH命令,这些命令可以帮助你更高效地管理和操作服务器。
如何汇聚全网热点,今天web建站小编给大家简单介绍一下各站的热榜API,包括百度、微博、哔哩哔哩、抖音、今日头条、百度贴吧、知乎、稀土掘金等等。

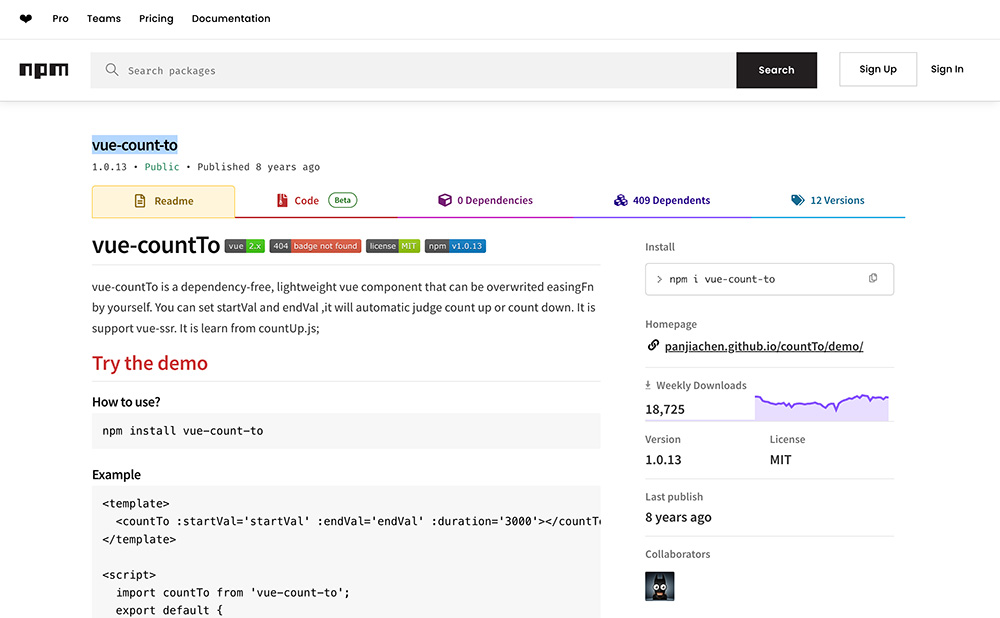
vue-count-to是一个无依赖、轻量级的Vue组件,专门用于实现数字滚动计数效果。它适用于展示统计数据或动态加载数据的场景,能够平滑地从一个数值过渡到另一个数值,为用户带来更加直观和动态的视觉体验。
功能介绍:做一个微信小程序的支付功能,引入三方依赖,从微信小程序后台拿到自己的appid,mchid,partnerKey和付款用户的openid等资料!
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
