
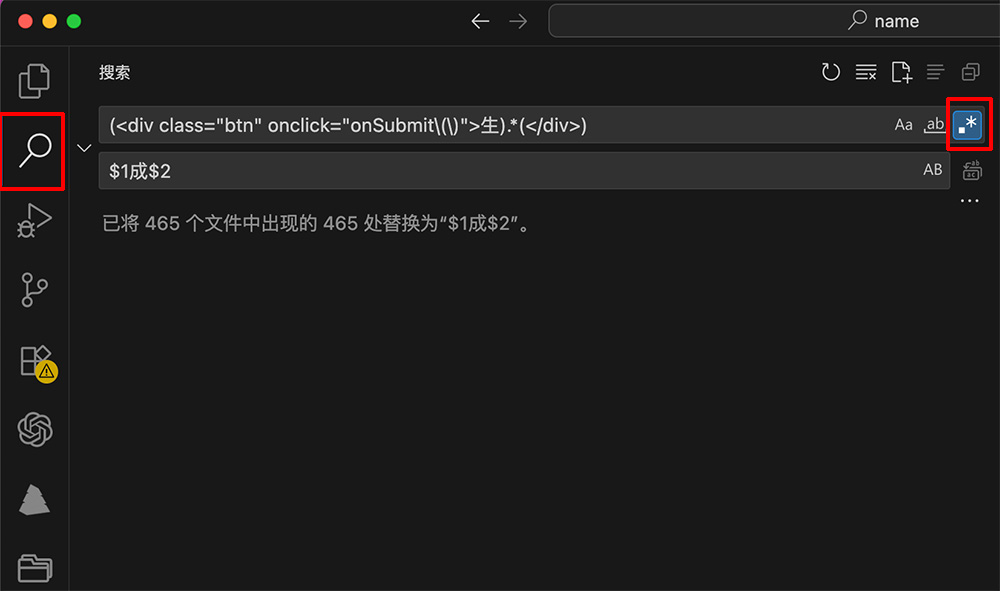
问题描述:今天突然发现几百个页面有部分文字出现混乱,需要批量替换,以前已经介绍过用利用正则表达式替换字符,今天给大家简单介绍一下用VS Code实现这个功能!

一个现代化的AI工作流平台,核心产品OOMOL Studio基于VSCode构建,支持Windows和macOS,开箱即用。它通过拖拽式界面和容器化技术,让开发者轻松构建复杂工作流,无需写代码。
vscode在编辑代码保存后如何自动按照eslint规范进行格式化,下面web建站小编给大家简单介绍一下具体实现方法!
vscode编辑器settings.json配置说明介绍!
vscode开发工具在Windows系统、Mac系统、Ubuntu系统代码格式化快捷键是什么?下面web建站小编给大家简单介绍一下!
vscode有一些很好用的插件,比如保存代码后会自动格式化,但是这里会出现一个问题就是很多代码自动换行,导致代码看上去很乱,对于有强迫症的码农来说就很要命。网上找了很多办法都无法解决,今天就解决这个问题!
问题描述:用vscode开发项目的时候,需要多行一起选中(不选中后面的代码),只在多列同行位置插入相同的标签。下面web建站小编给大家介绍一下快捷键!
如何利用mac电脑(笔记本)开发程序,vscode保存后代码自动格式化,下面web建站小编给大家介绍一下配置!可以直接复制使用!打开左下角管理->设置->点击打开设置(json)图标,复制以下代码:
mac电脑vscode切换项目版本报错,提示:无法创建“路径/到/文件/.git/index.lock”:文件存在。文件夹属性已锁定显示灰色是什么原因,下面web建站小编带大家了解一下解决方法!
问题描述:从码云gitee下载项目,发现vscode上没有git关联,提示:“当前打开的文件夹没有git存储库。你可以初始化将启用git提供的源代码管理功能的存储库”。
去visualstudio官网下载vscode,速度只有几KB,下面web建站小编给大家详细介绍一下如何超快的下载vscode!

问题描述:vscode安装格式化插件后,页面保存自动格式化会换行,导致代码看上去很乱,尤其是element插件、数组之类的。 解决方法: 1、打开设置界面(文件 → 首选项 → 设置) 2、在搜索框中输入wrap 3、找
VSCode是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,下面web建站小编给大家介绍11个很好玩的插件! 1、Emoji Emoji : 一个从命令面板插入表情符号的简单插件。 2、Rainbow Fart Ra
//vscode三步轻松建立git分支 1、创建分支(name是分支名称,暂时命名为branch) git checkout -b branch //和git上的名字不能重复,否则会失败 2、将分支提交到git上 git push orig
// Visual studio code通过将设置放入设置文件中来覆盖设置。 { //——– 编辑器配置 ——– // 控制字体系列。
