问题描述:vscode安装格式化插件后,页面保存自动格式化会换行,导致代码看上去很乱,尤其是element插件、数组之类的。
解决方法:
1、打开设置界面(文件 → 首选项 → 设置)
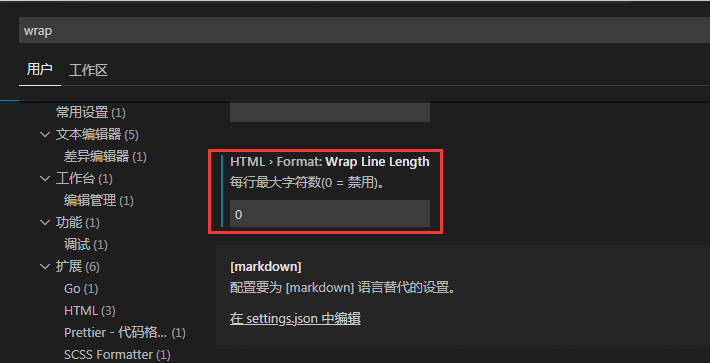
2、在搜索框中输入wrap

3、找到wrap line length,将默认的120改为0,即禁用每行最大字符数。
现在格式化已经不换行了,如果还不行重启一下。
vscode代码格式化快捷键是什么(Windows/Mac/Ubuntu)
上面是“vscode如何设置自动格式化但不换行”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_2350.html
workflows工作流
 一只黑色的小猫在童话森林里嗅着一朵发光的外星花
一只黑色的小猫在童话森林里嗅着一朵发光的外星花 一只精致透明的朱红色水晶狐狸
一只精致透明的朱红色水晶狐狸 一条色彩斑斓的超现实小孔雀鱼ComfyUI工作流
一条色彩斑斓的超现实小孔雀鱼ComfyUI工作流 一个白色的咖啡杯,蒸汽从杯子里冒出来
一个白色的咖啡杯,蒸汽从杯子里冒出来 一只迷人的黑豹ComfyUI工作流
一只迷人的黑豹ComfyUI工作流 一只处于战斗状态下的蚂蚁ComfyUI工作流
一只处于战斗状态下的蚂蚁ComfyUI工作流 半透明的玻璃苹果ComfyUI工作流
半透明的玻璃苹果ComfyUI工作流 池塘边的大熊猫ComfyUI工作流
池塘边的大熊猫ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 RTvue 低代码开发平台
RTvue 低代码开发平台 css3动画loading效果
css3动画loading效果 js实现下雪特效
js实现下雪特效 3d文字360度旋转
3d文字360度旋转 3d空间行走效果
3d空间行走效果 canvas经线动画走到效果
canvas经线动画走到效果 纯html+css做一个3d统计效果
纯html+css做一个3d统计效果 css3画弹珠,可以滚动!
css3画弹珠,可以滚动!







