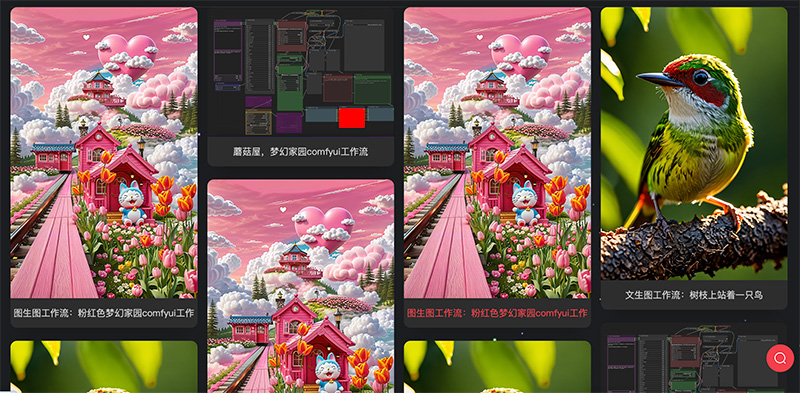
先上效果图~

html语法:
<div class="main">
<ul>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
</ul>
</div>
css3语法:
.main ul {
column-count: 4; //一行4个,根据自己需要自行修改
column-gap: 0;
}
.main li {
box-sizing: border-box;
break-inside: avoid;
position: relative;
background: #2d2d2d;
box-shadow: 0 30px 20px -20px rgba(0, 0, 0, .15);
border-radius: 10px;
transition: background-color .3s;
margin-bottom: 20px;
margin-right: 15px;
overflow: hidden;
}
.main li img {
width: 100%;
background-size: 100%;
}
.main-workflows li span {
display: block;
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
color: #ccc;
}
上面是“利用纯css3语法做一个图片瀑布流效果”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_16101.html
workflows工作流
 一条精致透明的朱红色水晶龙
一条精致透明的朱红色水晶龙 一个孤独的身影在未来主义城市
一个孤独的身影在未来主义城市 小鸟在黑暗的天空中优雅地跳舞
小鸟在黑暗的天空中优雅地跳舞 一座千年九尾白狐玉雕ComfyUI工作流
一座千年九尾白狐玉雕ComfyUI工作流 一位宇航员做在一只乌龟上在星空中游走
一位宇航员做在一只乌龟上在星空中游走 一个可爱的人形小机器人和一只蜗牛在森林
一个可爱的人形小机器人和一只蜗牛在森林 一只由粉色水晶与羽毛组成的巨型高跟鞋
一只由粉色水晶与羽毛组成的巨型高跟鞋 一个男孩在吃西瓜ComfyUI工作流
一个男孩在吃西瓜ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 jquery做一个漂亮挂墙动态时钟
jquery做一个漂亮挂墙动态时钟 canvas黑洞漩涡(canvas+js)
canvas黑洞漩涡(canvas+js) canvas空间文本射线
canvas空间文本射线 会议人员60s签到倒计时插件
会议人员60s签到倒计时插件 jquery鼠标滑过图片边框特效(jquery.focus-follow插件)
jquery鼠标滑过图片边框特效(jquery.focus-follow插件) html5如何3D立方体旋转特效
html5如何3D立方体旋转特效 如何利用css3+js做一个下雨效果
如何利用css3+js做一个下雨效果 利用canvas画几个好玩的星云物种
利用canvas画几个好玩的星云物种