vue如何利用echarts做一个柱形图,下面web建站小编给大家详细介绍一下具体实现代码!
vue项目开发如何引入echarts图表,下面web建站小编给大家详细介绍一下具体流程!安装脚手架:npm install echarts -S。
vue项目开发中经常会用到百度echarts,那么我们需要安装哪些脚手架呢?下面web建站小编给大家简单介绍一下!安装脚手架:npm install echarts –save

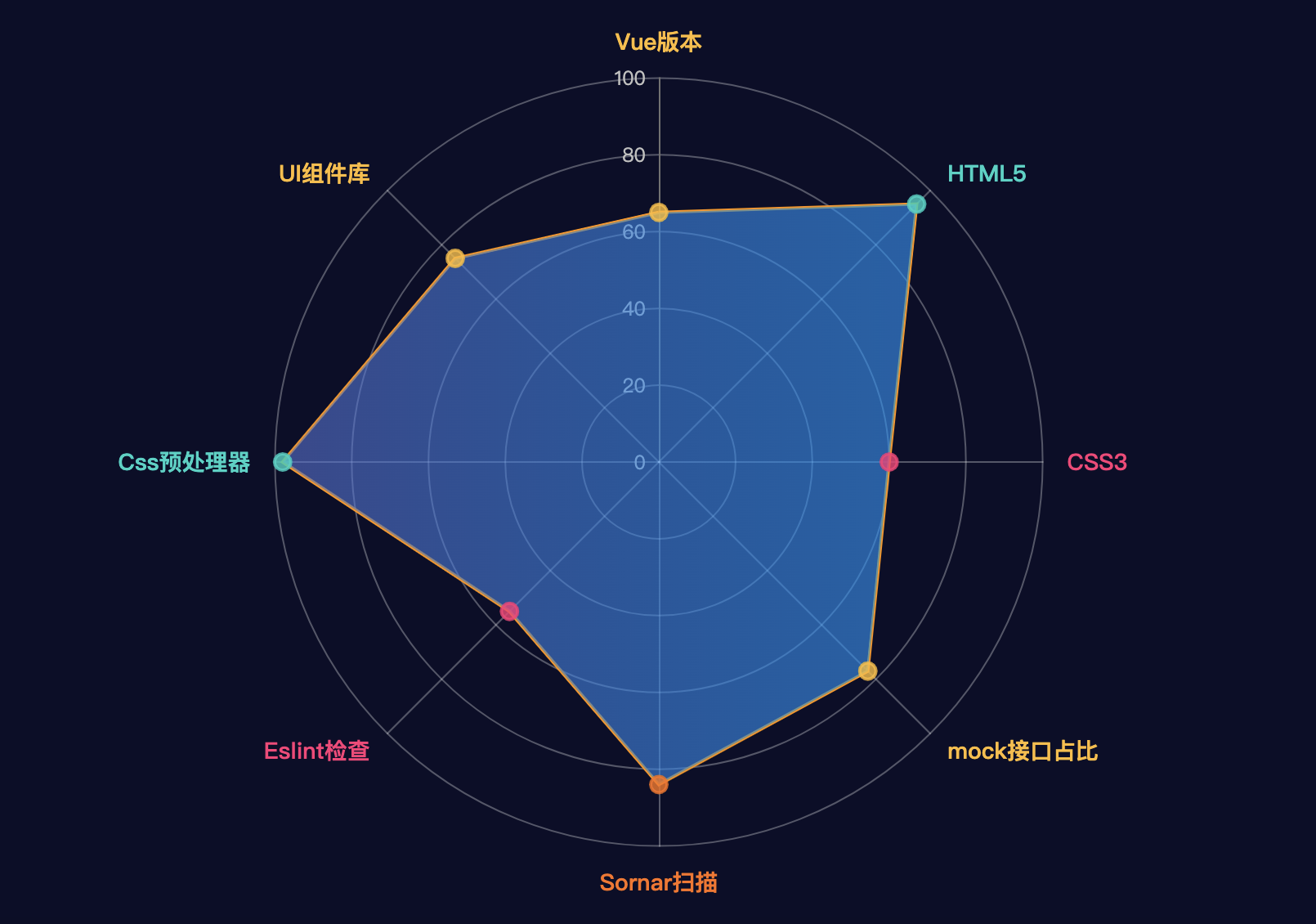
如何利用百度echarts做一个雷达图,并且根据不同分数值显示不同的颜色,比如大于90分显示红色,小于60分显示绿色之类的。

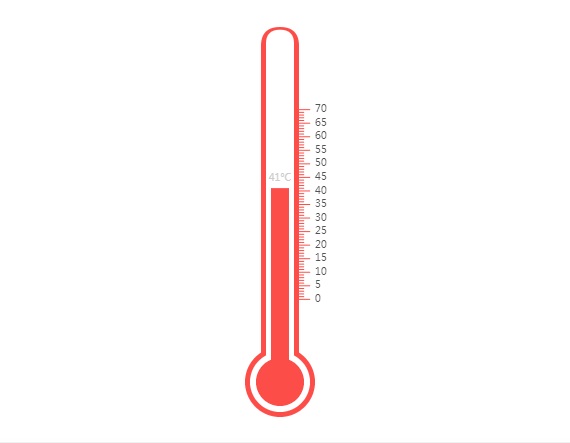
如何利用百度echarts做一个温度计效果图,下面web建站小编给大家简单介绍一下实现代码!
百度echarts图表如何实现异步数据加载,下面web建站小编给大家详细介绍一下!如果我们需要异步加载数据,可以配合 jQuery等工具。
做一个百度eCharts需要哪些函数,下面web建站小编给大家介绍一下百度eCharts图表的配置语法。
el-tab-pane切换导致echarts显示不正常,原因是因为el-tab-pane用的是v-if导致的,下面是解决方案! 1、html代码 <el-tabs v-model="activeName" @tab