一张图教你实现如何埋点(浙里办)
2021-09-29 | 来源:前端入门建站教程 | 作者:我要学建站
下面前端入门建站教程为大家介绍一下一张图教你实现如何埋点(浙里办)

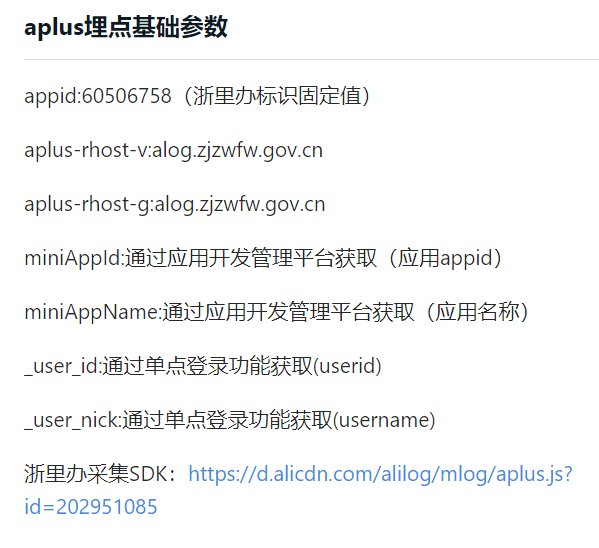
附代码:
(function(w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.id = 'beacon-aplus';
j.src = 'https://d.alicdn.com/alilog/mlog/aplus.js?id=202951085';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue');
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-v', 'alog.zjzwfw.gov.cn']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-g', 'alog.zjzwfw.gov.cn']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['appId', '60506758']
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_nick", userName]
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_id", userId]
});
上面是“一张图教你实现如何埋点(浙里办)”的全面内容,想了解更多关于 js 文章,请继续关注前端入门建站教程。
- 上一篇:原生js实现ajax方法(附代码)
- 下一篇:浙里办出现二次回退原因分析