如何利用正则方法判断input只允许输入数字,下面web建站小编给大家详细介绍一下具体实现方法!

利用svg如何实现背景动画效果,下面web建站小编给大家详细介绍一下具体实现代码!

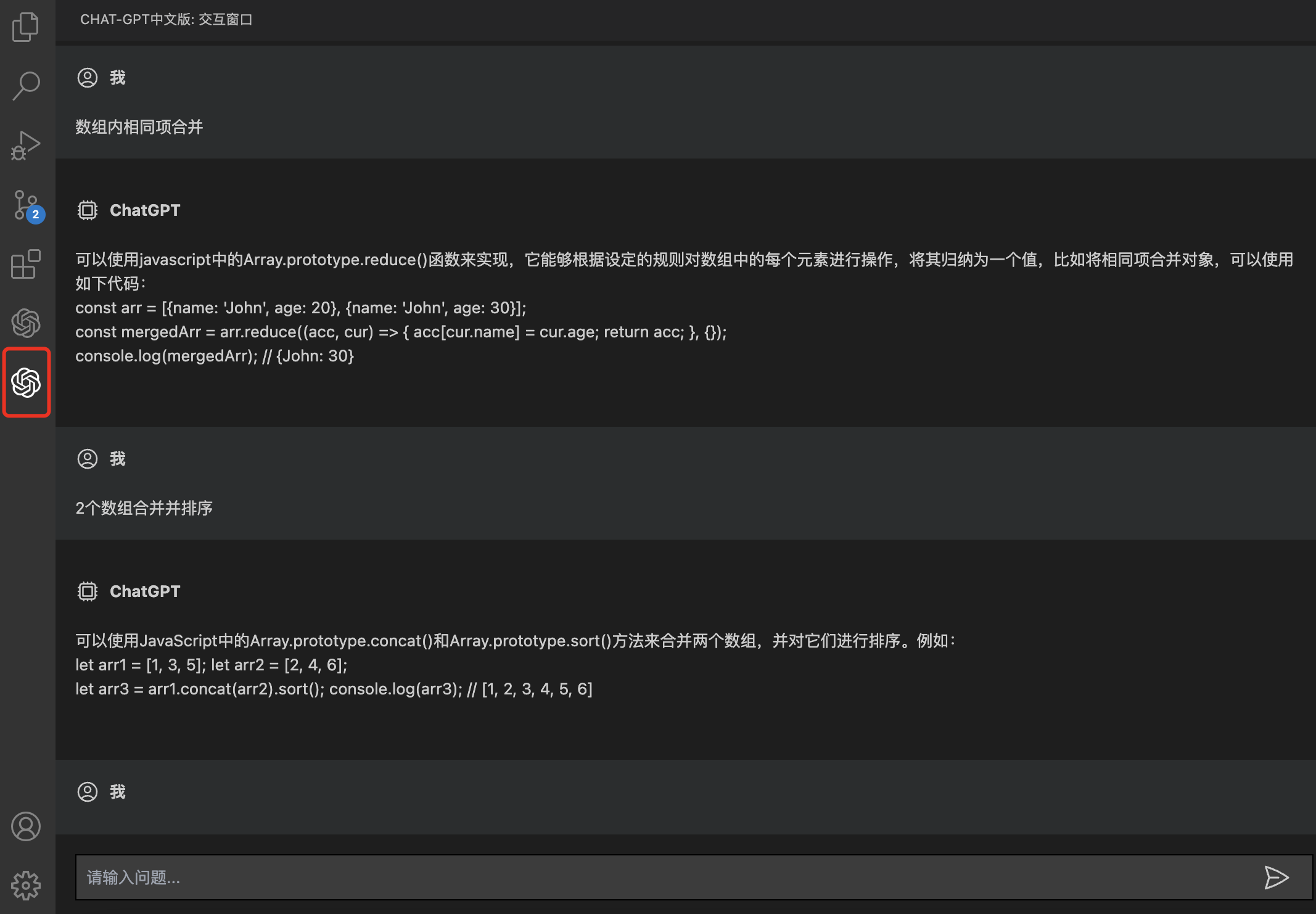
今天在浏览vscode插件的时候发现一个好玩的东西,就是最近最火的ChatGPT,插件名称叫做ChatGPT Plus中文版,还有英文版的!下面web建站小编给大家简单介绍一下中文版的玩法!
css3语法如何实现文字竖着排列,下面web建站小编给大家简单介绍一下具体语法!vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left。
html5中有一个视频标签(video),下面web建站小编给大家详细介绍一下这个标签的具体运用方法!
html如何设置字体颜色,下面web建站小编给大家简单介绍一下设置字体颜色的几种方法!
如何利用cmd命令快速清除缓存,下面web建站小编给大家简单介绍一下具体实现代码!快捷键win+R输入cmd打开命令端,输入以下代码:
meta标签是html标记head区的一个关键标签,meta标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。下面web建站小编给大家简单介绍一下关于meta的各种标签。
span/div/i/em做点击事件后如何防止用户连续点击(和button中的disabeld方法一样),下面web建站小编给大家简单介绍一下类似disabeld方法的css属性pointer-events。
css3阴影效果box-shadow属性怎么用,下面web建站小编给大家详细介绍一下!基本语法:box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色。
在url链接中会经常碰到一些%2F、%2B等特殊符号,这些特殊字符都代表什么意思呢?下面web建站小编给大家简单介绍一下!
html有哪些方法可以实现表单提交,下面web建站小编给大家详细介绍一下具体实现方法!
css如何设置变小手,下面web建站小编给大家简单介绍一下关于cursor的各种形状!
阿里云对象存储oss本身也可以用HTTPS直接访问,下面给大家简单介绍一下如果我们想使用我们自己的域名和HTTPS加密,我们如何才能实现,防止域名被钓鱼劫持和篡改?
如何利用语法查询webpack版本号、git版本号、node版本号,下面web建站小编给大家简单介绍一下具体代码!
