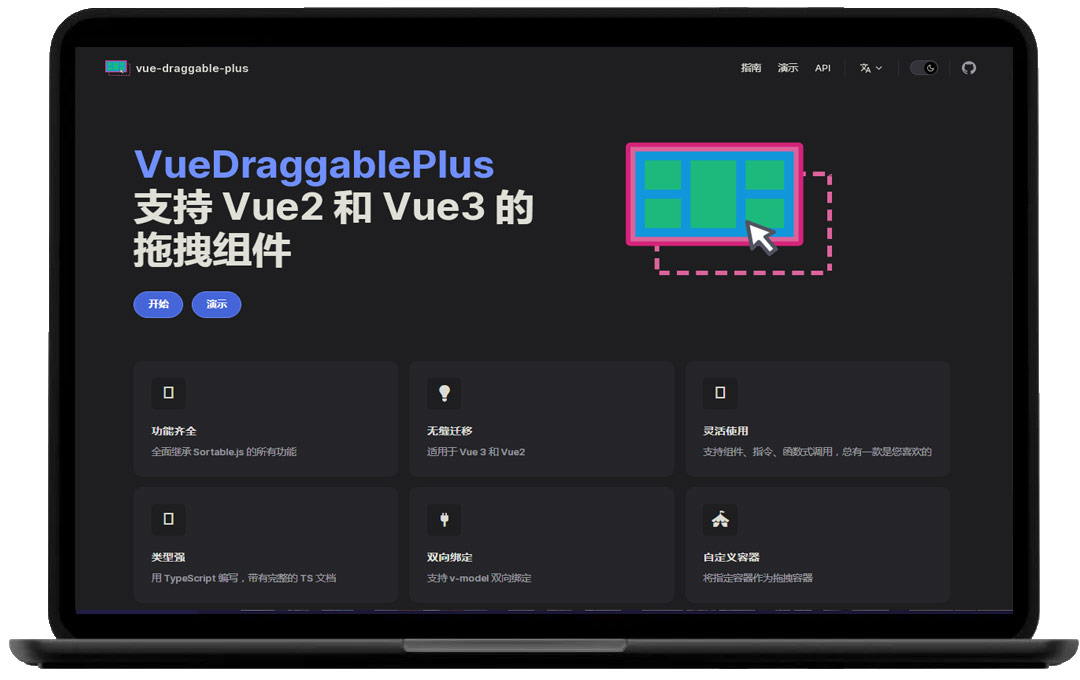
VueDraggablePlus,一个针对 Vue 设计的拖拽排序工具,底层使用 Sortablejs 进行封装,兼容 Vue3 以及 Vue 2.7+。就在本月21日,Vue 的缔造者尤雨溪还在社交媒体上极力推荐这款组件,足见其受重视程度和认可程度之高。

VueDraggablePlus免费开源说明
VueDraggablePlus是一款完全免费开源的JS/Vue拖拽工具库,基于SortableJS开发而成。VueDraggablePlus和SortableJS都采用了MIT开源协议,因此您可以完全免费地下载并使用它,同时也可以放心地将它用于商业项目。
VueDraggablePlus技术特性
功能强大:全面继承 Sortable.js 拖拽排序库的所有功能; Vue 生态支持好:兼容 Vue 3 和 Vue2; 实用灵活:支持组件、指令、函数式调用,我们喜欢那种编程方式都没问题; TS 支持:这个库本身就是用 TypeScript 编写,有完整的 TS 文档; 数据绑定:支持 v-model 双向绑定,不需要单独维护排序数据; 支持自定义容器:可以自定某个容器作为拖拽容器,比 Sortable.js 更灵活。
VueDraggablePlus轻松上手
组件安装
npm install vue-draggable-plus
组件调用
<template>
<button @click="start">start</button>
<button @click="pause">pause</button>
<button @click="disabled = true">disabled</button>
<div class="flex">
<VueDraggable
ref="el"
v-model="list"
:disabled="disabled"
:animation="150"
ghostClass="ghost"
@start="onStart"
@update="onUpdate"
>
<div
v-for="item in list"
:key="item.id"
class="cursor-move h-30 bg-gray-500/5 rounded p-3 cursor-move"
>
{{ item.name }}
</div>
</VueDraggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { type UseDraggableReturn, VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: '张三',
id: 1
},
{
name: '李四',
id: 2
},
{
name: '王五',
id: 3
},
{
name: '陈六',
id: 4
}
])
const el = ref<UseDraggableReturn>()
const disabled = ref(false)
function pause() {
el.value?.pause()
}
function start() {
el.value?.start()
}
const onStart = () => {
console.log('start')
}
const onUpdate = () => {
console.log('update')
}
</script>
<style scoped>
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
</style>
VueDraggablePlus和Vue的动画组件运用
<template>
<button @click="handleAdd">Add</button>
<div class="flex justify-between">
<VueDraggable
v-model="list"
target=".sort-target"
:scroll="true"
>
<TransitionGroup
type="transition"
tag="ul"
name="fade"
class="sort-target"
>
<li
v-for="(item, index) in list"
:key="item.id"
class="h-50px bg-gray-500/5 rounded flex items-center justify-between px-2"
>
<IconSort class="handle cursor-move"></IconSort>
<input type="text" v-model="item.name" />
<iconClose class="cursor-pointer" @click="remove(index)"></iconClose>
</li>
</TransitionGroup>
</VueDraggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: '张三',
id: '1'
},
{
name: '李四',
id: '2'
},
{
name: '王五',
id: '3'
},
{
name: '陈六',
id: '4'
}
])
function handleAdd() {
const length = list.value.length + 1
list.value.push({
name: `Juan ${length}`,
id: `${length}`
})
}
function remove(index: number) {
list.value.splice(index, 1)
}
</script>
<style>
.fade-move,
.fade-enter-active,
.fade-leave-active {
transition: all 0.5s cubic-bezier(0.55, 0, 0.1, 1);
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
transform: scaleY(0.01) translate(30px, 0);
}
.fade-leave-active {
position: absolute;
}
</style>
VueDraggablePlus拖拽嵌套
<template>
<div class="flex justify-between">
<nested-draggable v-model="list" class="w-full"></nested-draggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import NestedDraggable from './NestedComponent.vue'
const list = ref([
{
name: '子项目1',
children: [
{
name: '子项目2',
children: []
}
]
},
{
name: '子项目3',
children: [
{
name: '子项目4',
children: []
}
]
},
{
name: '子项目5',
children: []
}
])
</script>
上面是“推荐一款免费开源的Vue可拖拽组件——VueDraggablePlus”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_13677.html
workflows工作流
 一位24岁的金发女海盗ComfyUI工作流
一位24岁的金发女海盗ComfyUI工作流 一只可爱的雪豹在雪地里散步ComfyUI工作流
一只可爱的雪豹在雪地里散步ComfyUI工作流 一只蓬松柔软的圆形半鳄梨玩偶
一只蓬松柔软的圆形半鳄梨玩偶 1个黑发带着耳机项链的女孩ComfyUI工作流
1个黑发带着耳机项链的女孩ComfyUI工作流 强大的长袍法师ComfyUI工作流
强大的长袍法师ComfyUI工作流 小丑鱼马林在鱼缸里游来游去ComfyUI工作流
小丑鱼马林在鱼缸里游来游去ComfyUI工作流 一个穿绿衣服国风古典女孩
一个穿绿衣服国风古典女孩 一只躲在一堆秋叶里的小刺猬
一只躲在一堆秋叶里的小刺猬
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 2023年程序猿如何给自己开启一场烟花盛会
2023年程序猿如何给自己开启一场烟花盛会 日历设置每个月颜色都不一样
日历设置每个月颜色都不一样 canvas黑洞漩涡(canvas+js)
canvas黑洞漩涡(canvas+js) css3卡片动态滑动效果
css3卡片动态滑动效果 用ascii字符画图像
用ascii字符画图像 css3动画loading效果
css3动画loading效果 纯html+css做一个3d统计效果
纯html+css做一个3d统计效果 canvas空间文本射线
canvas空间文本射线