需要兼容ie10 function handlerDatas(arr){ let tempArr = []; let resultData = []; for (let i = 0; i < arr.length; i++) { if
var data = [ { "date": "2022-08-30 11:30:00", "id": "2105240010", "pId"
let list=[ { "year": 2021, "price0": 12, "price1": 0, "price2": 22 }, { "ye
功能介绍:nodejs文件的分片与合并上传介绍!在JavaScript中,FIle对象是' Blob '对象的子类,该对象包含一个重要的方法slice,通过该方法我们可以这样分割二进制文件。 代码如下: <!DOCTY
php合并两个数组后如何排序?我们可以利用array_merge()函数和asort()/sort()函数来合并两个数组并从小到大排序。 利用array_merge()函数合并两个数组 <?php header('conten
let arr = [ {date: '2022-06-06', name:'张三', age: '18'}, {date: '2022-06-06', name:'李
var arr1 = [ {userId: 1, name:'清北'}, {userId: 2, name:'浙京'} ] var arr2 = [ {role: "1", group:
今天介绍ExcelJS的基本用法,主要介绍设置每列的宽度、合并、居中、标签等样式属性。代码如下: <template> <div class="wrap"> <div> <el-

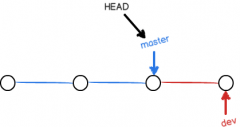
在版本回退里,你已经知道,每次提交,Git都把它们串成一条时间线,这条时间线就是一个分支。截止到目前,只有一条时间线,在Git里,这个分支叫主分支,即master分支。HEAD严格来说不是指向提交,而是指向master,master才是指向
<template> <div> <el-button @click="exportExcel">点击导出</el-button>
var arr1 = [ {name: '小白', value: 4}, {name: '小黑', value:6}, {name: '小红', value: 11}, {name: '

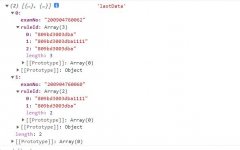
最终格式: var logs = [{ examNos:["200904760062"], id: "809bd3003dba", },{ examNos:["200904760062&qu
基础数据 let eduLevelArray = [ { id: “1”, name: “张三”, edu: “小学” },{ id: “2”, name: “李四”, edu: “初中” },{ id: “1”, name: “张三”,
1、代码如下 let arr = [{name:"男", value:201},{name:"女", value:766},{name:"未说明", value:122},{nam
//数据 let obj1 = {name:'李宁',sex:'男',age:21}; let obj2 = {cn:89,en:150}; //用Object.assign合并对象 let obj = Ob
