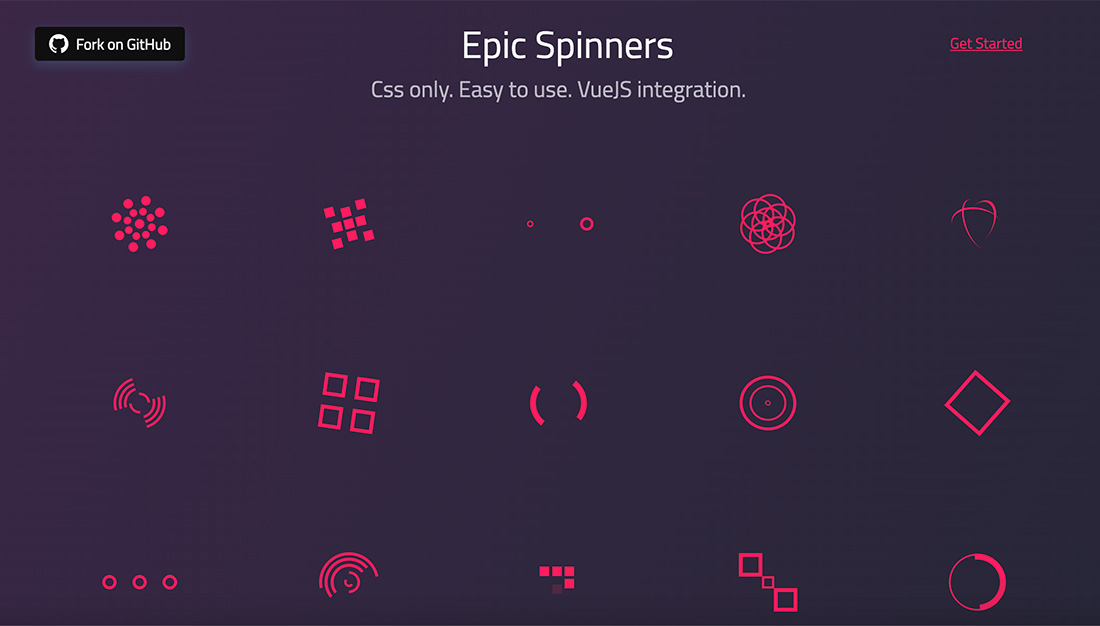
Epic Spinners是一款基于Vue.js的CSS旋转器集合,旨在增强网页加载体验。它提供了一系列易于使用的加载动画效果,适用于各种需要显示加载状态的场合,如页面或API数据加载、组件或功能加载等。这些动画效果不仅美观,还能显著提升用户体验。

Epic Spinners的主要功能特点包括:
1. 丰富的选择:Epic Spinners提供了超过60种不同风格的加载动画,满足各种设计需求。这些动画质量高,具有科技感,可以作为HTML/CSS代码片段使用,适用于任何前端项目。
2. 轻量级:项目文件大小极小,对网页性能的影响微乎其微。
3. 易用性:Epic Spinners易于使用,可以轻松配置旋转器的大小、颜色和动画速度。它还整合了Vue组件,方便在Vue项目中使用。
4. 开源免费:Epic Spinners是一个免费开源的库,用户可以在官网上查看动画效果和实现的源代码。
5. 适用于Vue.js:Epic Spinners特别适合与Vue.js集成,提供了配置参数,使用户可以轻松修改loading spinner的尺寸和颜色等属性。
Epic Spinners开发安装方法:
npm install --save epic-spinners
在 Vue3 中使用:
<template>
<div id="app">
<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
/>
</div>
</template>
<script>
// 引入要使用的动画
import {AtomSpinner} from 'epic-spinners'
export default {
components: {
AtomSpinner
}
// ... 更多项目代码
}
</script>
推荐一个纯CSS实现的各种动画加载效果的网站——CSS Loaders
上面是“一款免费开源的 Vue3 加载动画组件——Epic Spinners”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_16339.html
workflows工作流
 一朵染血的白玫瑰ComfyUI工作流
一朵染血的白玫瑰ComfyUI工作流 一个外国人在吹奏萨克斯ComfyUI工作流
一个外国人在吹奏萨克斯ComfyUI工作流 小孩手握锤子顽皮搞笑卡通3d形象
小孩手握锤子顽皮搞笑卡通3d形象 一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流
一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流 在月球上穿着太空服的宇航员
在月球上穿着太空服的宇航员 一辆老式灵车在黑暗中从雾中出现ComfyUI工作流
一辆老式灵车在黑暗中从雾中出现ComfyUI工作流 晚上樱花狐狸ComfyUI工作流
晚上樱花狐狸ComfyUI工作流 一轮月亮悬挂在树上的天空中ComfyUI工作流
一轮月亮悬挂在树上的天空中ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 用svg画出游泳池动画效果
用svg画出游泳池动画效果 css3+js菜单点击动态效果
css3+js菜单点击动态效果 2023年程序猿如何给自己开启一场烟花盛会
2023年程序猿如何给自己开启一场烟花盛会 css3搭积木叠加图形
css3搭积木叠加图形 js+css3做一个灯泡开灯关灯效果
js+css3做一个灯泡开灯关灯效果 纯CSS饼图效果
纯CSS饼图效果 利用canvas画几个好玩的星云物种
利用canvas画几个好玩的星云物种 制作一个好玩的倒计时
制作一个好玩的倒计时















