
Chrome浏览器点击打印按钮如何设置可以不预览直接打印,下面web建站小编给大家简单介绍一下设置流程!
jquery如何利用printArea插件实现局部打印和全局打印,下面web建站小编给大家详细介绍一下实现方法!
//定义打印前事件 var beforePrint = function() { console.log("beforePrint"); }; //定义打印后事件 var afterPrint = function()

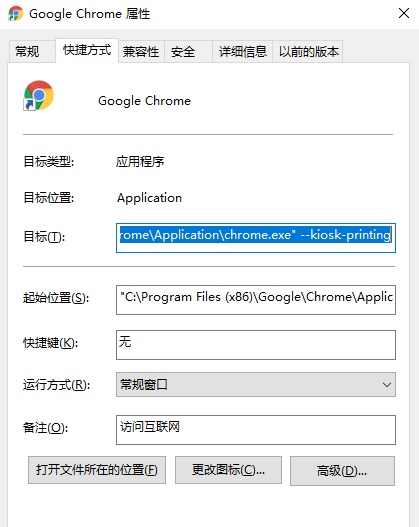
现在用js实现的打印功能都有预览功能,那么如何实现不预览直接打印呢?方法如下: 1. 创建一个谷歌浏览器的快捷方式 2. 右键快捷方式,点击【属性】,点击【起始位置】,在【目标】尾部位置 添加 “ –kiosk-pr
1、先引入print.js (function ($) { var printAreaCount = 0; $.fn.printArea = function () {
内容模板加打印页面链接:[!–news.url–]e/DoPrint/?classid=[!–classid–]&id=[!–id–