百度echarts做图表,X轴文字过长,如何实现X轴文字竖排?下面web建站小编给大家简单介绍一下具体实现代码!
因为项目需要,利用百度echarts需要设置主标题和副标题,下面web建站小编给大家详细介绍一下具体实现方法!
调用百度echarts地图的时候如何修改地图的默认底色,下面web建站小编给大家简单介绍一下切换代码!如果只需要清新蓝风格、黑夜风格可以直接调用;如果需要以下风格需要引用百度第三方库。
百度echarts地图如何触发鼠标点击事件click、鼠标移入事件mousemove和鼠标移出事件mouseout,下面web建站小编给大家详细介绍一下实现代码!
利用百度echarts地图根据经纬度显示指定标注,并向外实现涟漪特效!下面web建站小编给大家简单介绍一下!

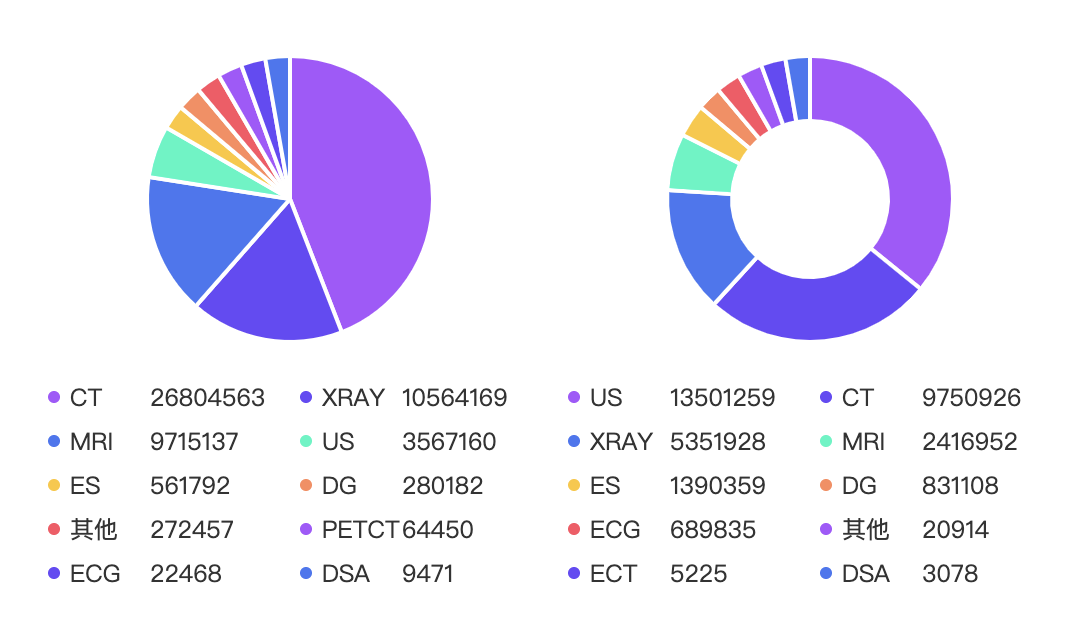
功能介绍:百度echarts做一个pie饼状,想要在legend名称后面加上当前的值和百分比,并且每个文字标签宽带一致(如右图),下面web建站小编给大家简单介绍一下实现代码!

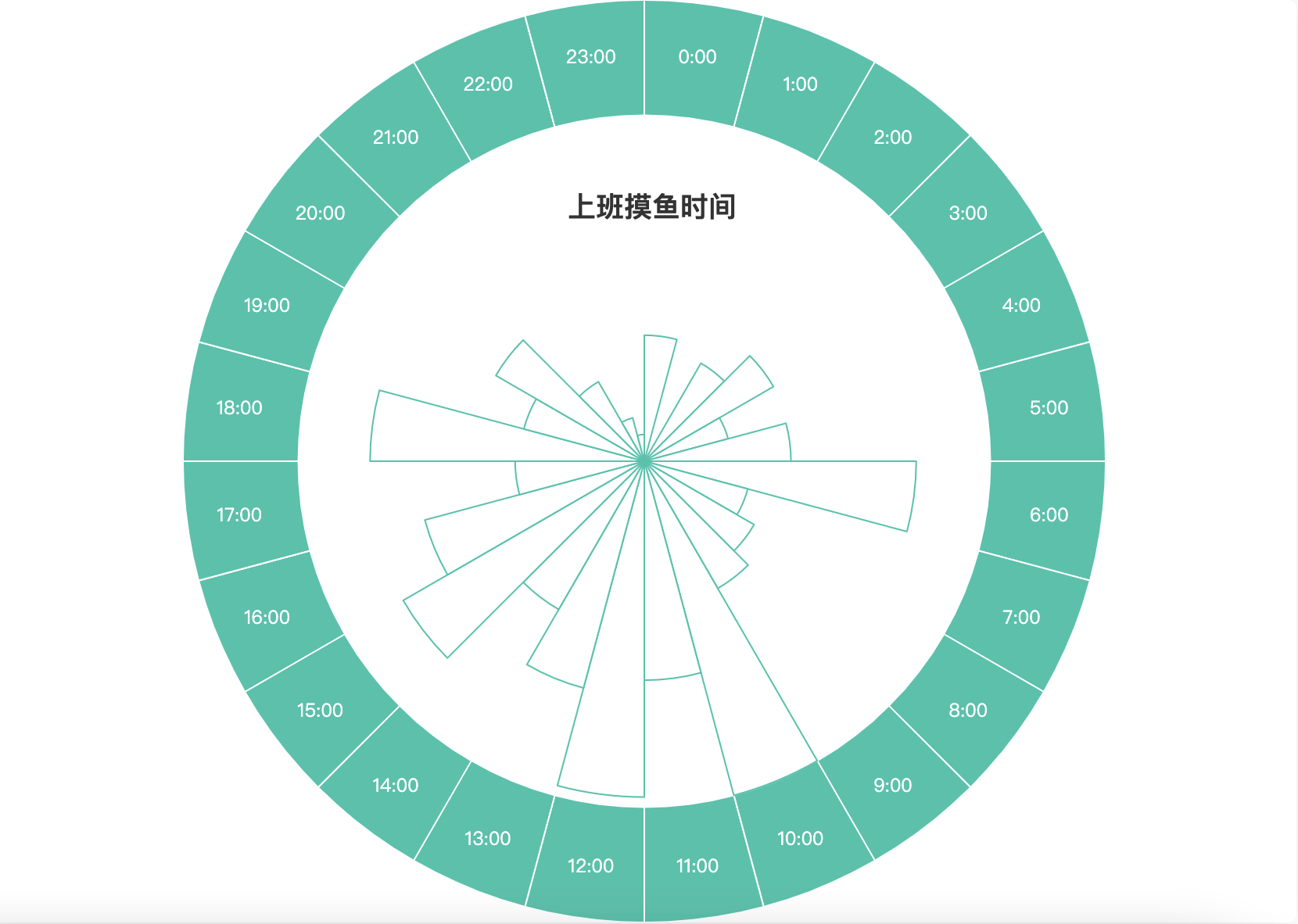
如何利用百度echarts南丁格尔图做一个上班摸鱼时间分布图,下面给大家简单介绍一下实现代码!

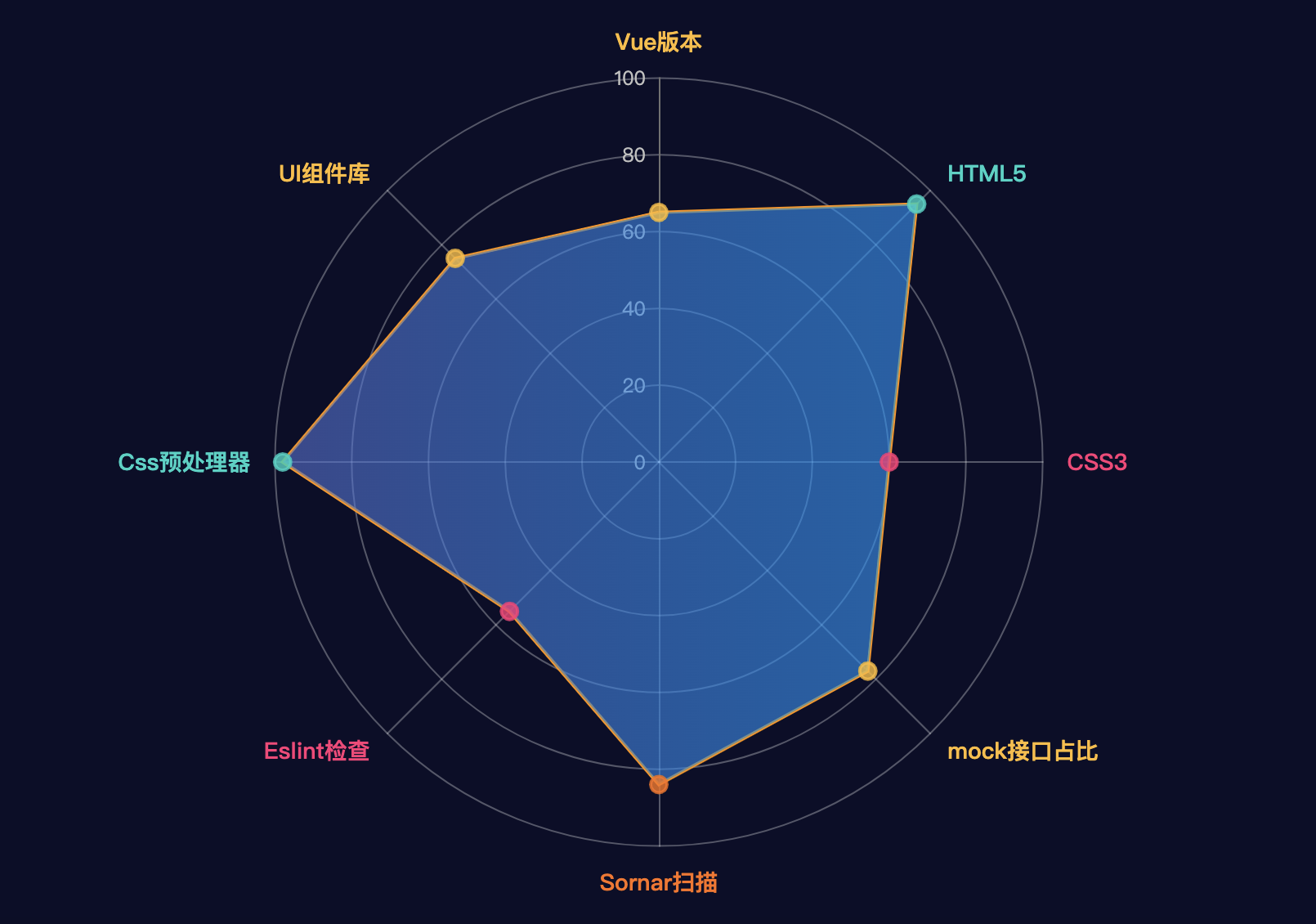
如何利用百度echarts做一个雷达图,并且根据不同分数值显示不同的颜色,比如大于90分显示红色,小于60分显示绿色之类的。
利用百度echarts做一个图表,如何自定义设置tooltip样式,改变背景色、边框颜色、文字颜色、内容类型!下面web建站小编给大家简单介绍一下实现代码!

如何利用百度echarts做一个3D地图线路流向图,下面web建站小编给大家详细介绍一下实现代码!

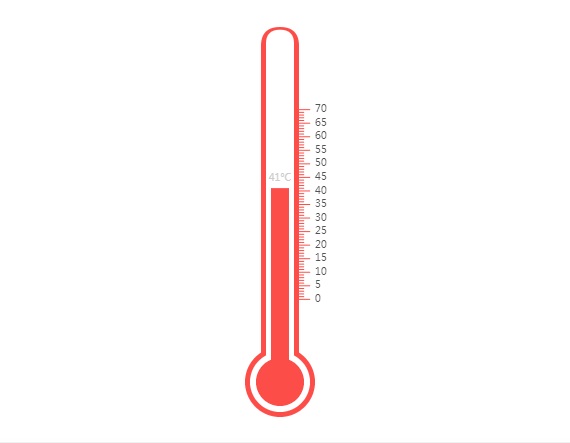
如何利用百度echarts做一个温度计效果图,下面web建站小编给大家简单介绍一下实现代码!

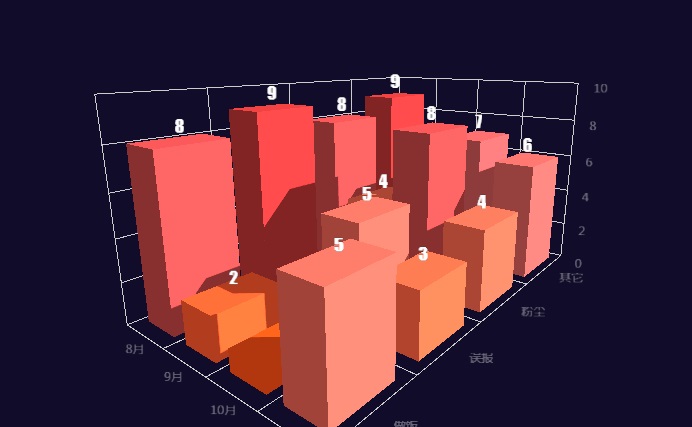
如何利用百度echarts做一个3D柱状图,并动态旋转效果!下面web建站小编给大家简单介绍一下实现代码!

如何利用百度echarts做一个3d地图,在地图上加上柱状图,并且动态旋转,下面web建站小编给大家详细介绍一下!

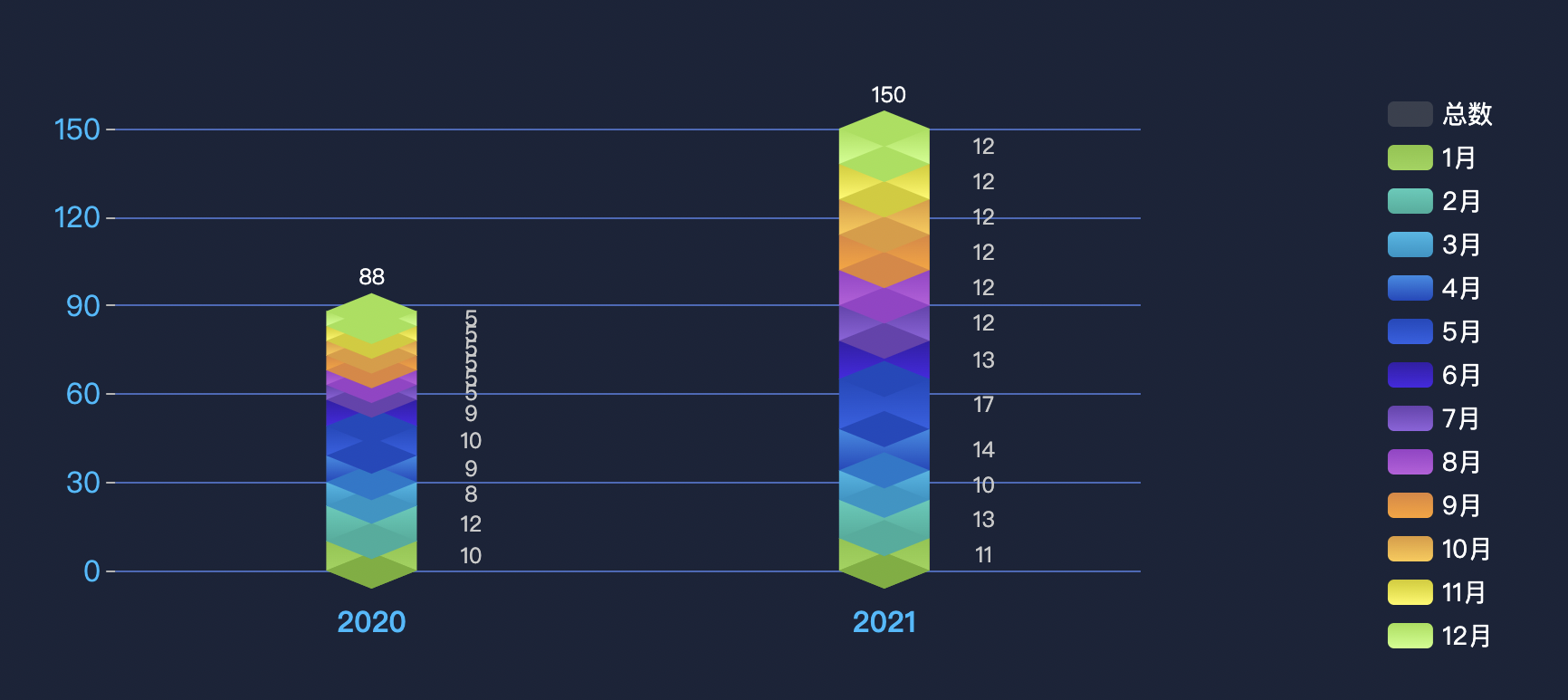
如何利用百度echarts做一个3d柱状图(ets效果),下面web建站小编给大家详细介绍一下实现代码!
百度echarts图表如何实现异步数据加载,下面web建站小编给大家详细介绍一下!如果我们需要异步加载数据,可以配合 jQuery等工具。
