
利用css3+js菜单点击实现动态效果,下面web建站小编给大家介绍一下具体实现代码!

如何利用css3实现一个由内往外水波纹动态效果?下面web建站小编带大家了解一下,代码如下:1、定义一个div命名为ripple;2、css3样式如下:

如何利用js+css3做一个小鱼游泳特效,下面web建站小编给大家详细介绍一下!

如何利用css3做一个动态loading效果,下面web建站小编给大家简单介绍一下实现代码!

如何利用css3+div做一个可以摇晃的红色灯笼,下面web建站小编给大家介绍一下实现方法!

如何利用css3做一个动态炫彩三角边框,下面web建站小编结合clip-path和animation给大家详细介绍一下实现代码!

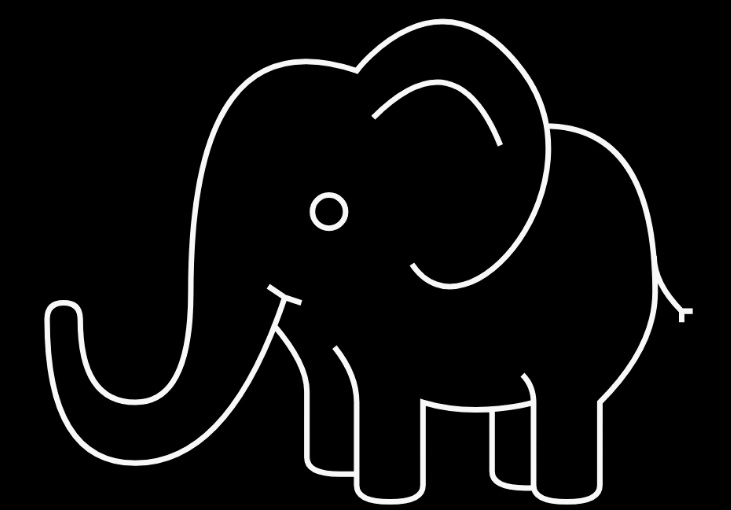
如何利用html5+css3画出一个动态的大象效果(利用svg路径)?下面web建站小编给大家详细介绍一下代码!
今天我们来介绍一下css3动画中keyframes用法介绍,这个比较简单,用@keyframes描述动画效果规则就可以了! @keyframes bounce { from { left: 0px; } to { left: 200px;
具体步骤: 1、首页动态化 我们只要把网站根目录下面生成的index.html删除,然后核心-生成-更新首页,选择动态浏览,再点预览主页或者更新HTML。 如果想实现首页动态效果以后就不能再在后台更新网站了,因为更新后首页又变成静态的了。
