
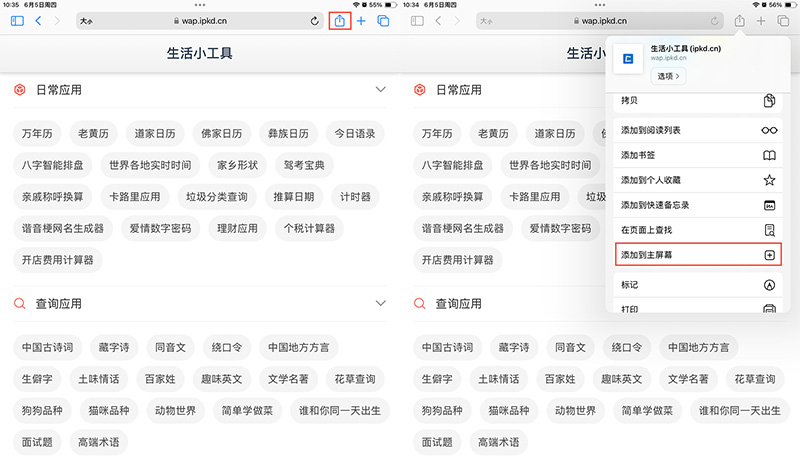
问题描述:做app和小程序太麻烦了,还需要注册公司(app个人无法上线,小程序个人限制太严重了),今天教大家如何用网页实现客户端功能,直接在手机桌面或ipad平板等机器上直接添加快捷图标!
app出现闪退是什么原因导致的?绝大多数情况下,是因为app的前端程序有bug,导致app运行时崩溃,即用户观察到的一点开就,退出的现象,或者简称为闪退。下面web建站小编给大家详细讲解一下! app闪退的几大原因: 1、内存问题 手机运行
//判断是否在app中打开 if (navigator.userAgent.indexOf("Html5Plus") < 0) { //在浏览器打开 console.log('我来自非app') }
//可以从上个页面直接传参过来 uni.setNavigationBarTitle({ title: this.$route.query.title });
//可以从上个页面直接传参过来 uni.setNavigationBarTitle({ title: this.$route.query.title });
