
Wot Design Uni 支持多平台开发,适用于微信小程序、支付宝小程序、钉钉小程序、H5 和 APP 等平台,极大地提升了开发效率。此外,它还支持 TypeScript 构建,提供了良好的组件类型系统,有助于减少开发中的错误并提高代码的可维护性。

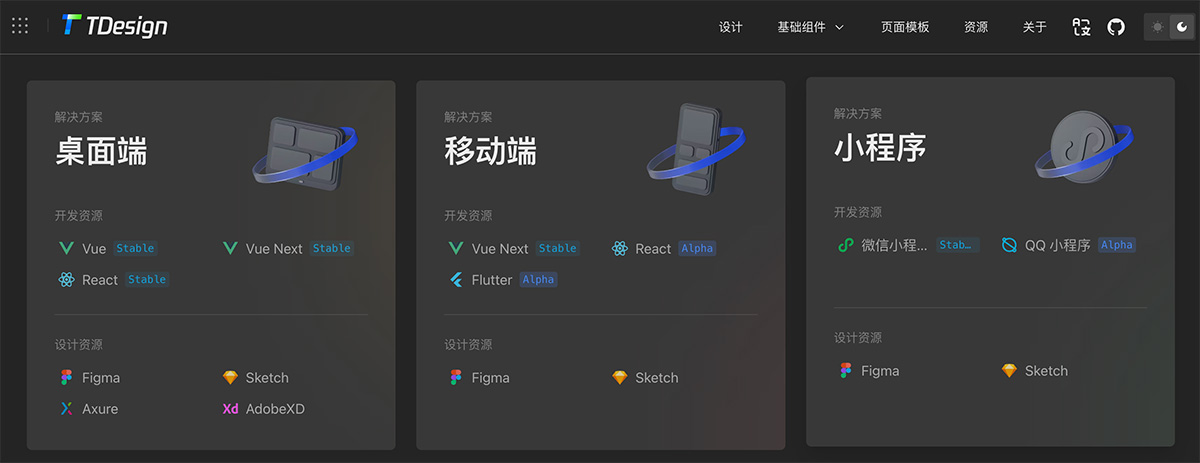
TDesign以其丰富的设计资源、一致的设计语言、易用高效的工具、定制性与扩展性以及强大的社区支持等特点,成为了企业级设计体系中的佼佼者。

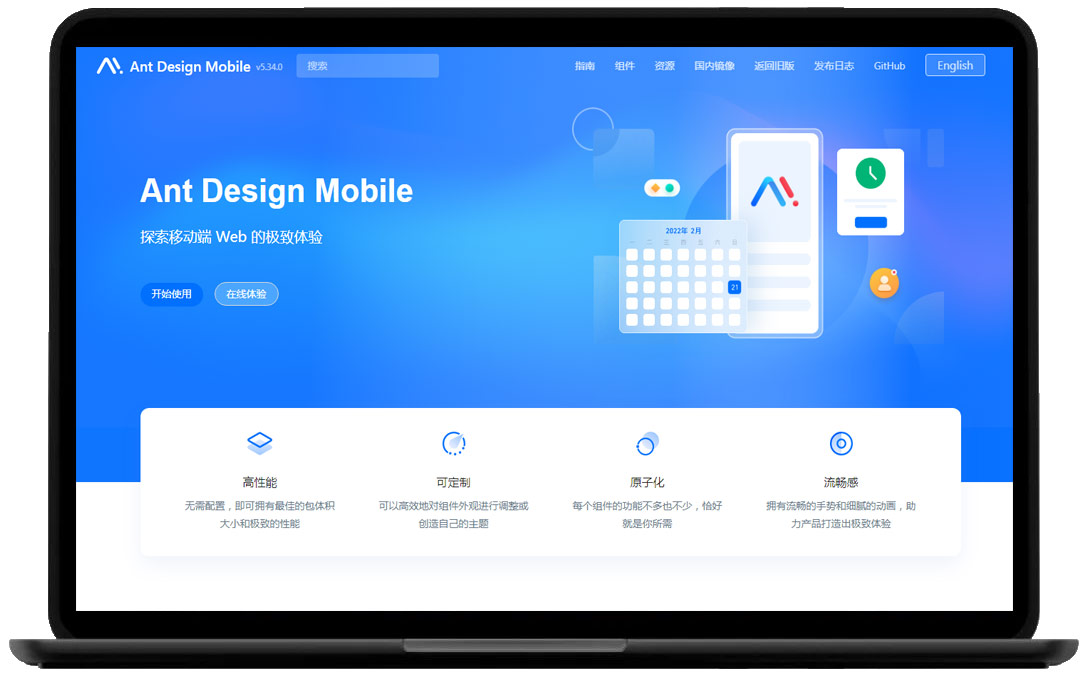
Ant Design Mobile是一个专为移动端Web应用设计的UI组件库,它是一个为企业级Web应用设计而生的UI组件库,它提供了丰富的组件和工具,帮助开发者高效地构建移动端应用。

VUX作为一个开源项目,它的价值并不仅限于直接使用其中的组件代码。即使您选择自行编写组件库,也能从VUX的源码中获得宝贵的实现思路和技术参考。只要VUX能够为您提供灵感或是节省开发时间,我们的项目维护工作就具有了实实在在的意义。
Mand Mobile是滴滴前端团队制作的,专为金融场景设计的移动Vue 2组件库,可以帮助前端开发者快速搭建项目,UI风格也非常专业严谨。目前已实际应用于滴滴四大金融业务板块的10多个产品。
Mint UI 由饿了么前端团队出品,基于 MIT 授权协议在 Github 开源,任何人都可以免费下载使用,包括用于商业用途。但由于 Mint UI 官网托管在 github.io 域名下,在没有工具加持的情况下国内访问极其不稳定,国内的开发者查看文档可以通过拉取 Mint UI 源码构建仓库,在本地构建服务来阅读。
ionic 的 UI 风格和国内的比如 vant 等大多数的 UI 库不一样,而且在细节处理上也非常到位,但 ionic 用起来实在有点费劲,文档非常多非常不中文, vonic 就是一个很好的替代。开始一个 App 项目,可以考试使用它。
Onsen UI 是一套免费开源的 UI 组件库,基于 apache 2.0 开源协议托管在 Github 上,任何人都可以免费使用,包括用于商业项目。
Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区团队维护。支持 Typescript、按需引入、暗黑模式、主题定制、国际化,并提供 VSCode 插件保障良好的开发体验。
Thor UI 基础组件基于 MIT 开源协议开放源码,使用也完全免费,并且可以商用。但主要注意的是,优化版的 Thor UI 示例中的组件,需要付费会员才能使用和商用。这部分官方有明确的描述:
Mand Mobile打造面向金融场景的 Vue 移动端 UI 组件库,灵活快速、丰富实用;用于敏捷搭建差异化的金融类产品,力求让复杂场景变得简单,辅助用户认知提效。
STDF 是一个移动端的 UI 组件库,主要用来开发移动端 web 应用。和我之前介绍的很多 Vue 组件库不一样,STDF 是基于近来新晋 js 框架 Svelte 开发的,Svelte 是一个和 Vue / React 类似的 JavaScript 框架,也就是说,这套组件库是专为 Svelte 打造的。
