帝国cms后台发布内容如何能自动把内容图片的alt和title替换为标题?
操作方法如下:
1、把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){$title=$_POST['title'];$htmls=$value;$pattern = "/<img[^>]+>/"; preg_match_all($pattern, $htmls, $matches); for ($i=0; $i<=count($matches[0]); $i++) { preg_match_all("/alt=/".+?/"/",$matches[0][$i],$altimg); preg_match_all("/title=/".+?/"/",$matches[0][$i],$titleimg); $t_alt=count($altimg[0]);if($t_alt==0){$htmls=str_replace("<img","<img alt=/"{$title}/"",$htmls);$htmls=str_replace("<img","<img title=/"{$title}/"",$htmls);}} return $htmls;}
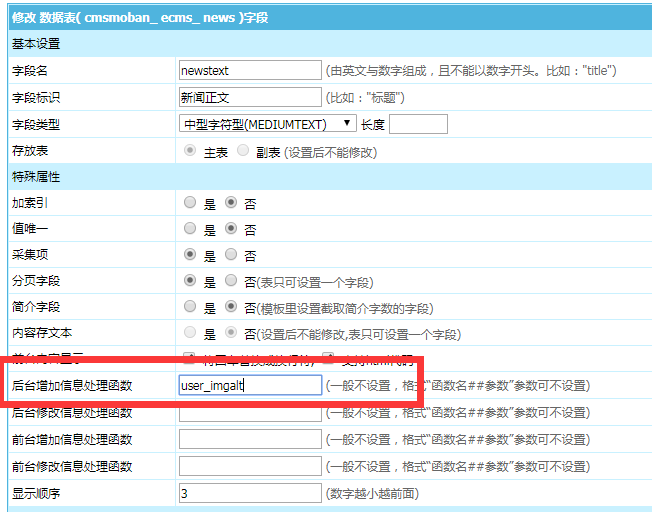
2、在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3、这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
上面是“帝国cms后台发布内容如何能自动把内容图片的a”的全面内容,想了解更多关于 帝国cms 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_1293.html
workflows工作流
 一个穿着发光红色长袍的人
一个穿着发光红色长袍的人 沙漠里美丽的图阿雷格女孩ComfyUI工作流
沙漠里美丽的图阿雷格女孩ComfyUI工作流 一只白色的孔雀ComfyUI工作流
一只白色的孔雀ComfyUI工作流 一只可爱的雪豹在雪地里散步ComfyUI工作流
一只可爱的雪豹在雪地里散步ComfyUI工作流 一群邪恶的小黄人ComfyUI工作流
一群邪恶的小黄人ComfyUI工作流 一个精致透明的朱红色水晶凤凰
一个精致透明的朱红色水晶凤凰 一张精心制作的熊岛复古地图ComfyUI工作流
一张精心制作的熊岛复古地图ComfyUI工作流 奇幻绘画风格:一只巨大蜗牛ComfyUI工作流
奇幻绘画风格:一只巨大蜗牛ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 做一个好玩的时钟翻牌效果
做一个好玩的时钟翻牌效果 纯css3绘制的小鸟
纯css3绘制的小鸟 HTML5 Canvas 刻度尺
HTML5 Canvas 刻度尺 jquery鼠标滑过图片边框特效(jquery.focus-follow插件)
jquery鼠标滑过图片边框特效(jquery.focus-follow插件) 纯CSS饼图效果
纯CSS饼图效果 barcode条形码/qrcode二维码兼容所有浏览器(含ie6/ie7/ie8)
barcode条形码/qrcode二维码兼容所有浏览器(含ie6/ie7/ie8) css3绘制一个会动的大嘴鸟
css3绘制一个会动的大嘴鸟 3D立体人物效果
3D立体人物效果













