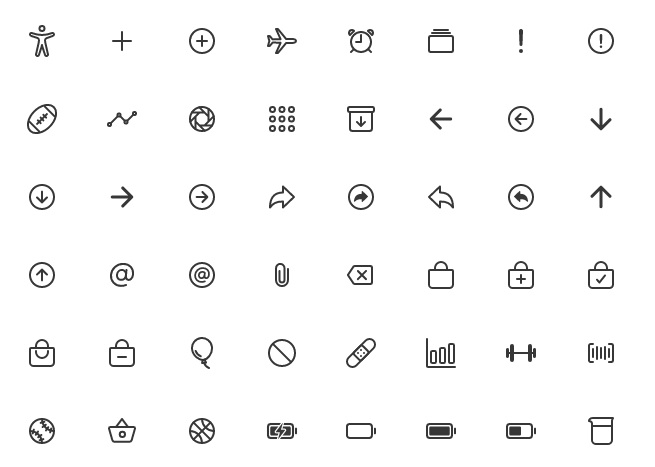
Ionicons是一个完全开源的图标集,是知名混合开发框架Ionic Framework的内置图标库,包含1300个专门为Web/iOS/Android和桌面应用定制的图标。Ionic Framework是一个跨平台的混合开发和Web App框架。

Ionicons免费授权商用说明
Ionicons 是 Ionic Framework 开发框架内置的图标库,由研发团队独立设计,SVG 源文件的代码基于 MIT 开源协议完全免费开源,任何个人和公司都可以免费下载用于自己的项目,包括商业项目。
Ionicons免费图标库的特点
包含 1300 个设计优雅、风格统一的高质量图标,能满足大多数的业务场景
在 web 平台上使用具有高性能的按需加载机制,只加载需要的图标资源,无需手动配置
提供 filled、outline、sharp 三种不同风格的变体,适应不同的设计场景,开发中甚至可以为不同手机平台设置不同的风格的图标,适配对应手机系统的设计规范
Ionicons怎么下载使用
Ionicons官网的右上角为设计师提供了所有图标打包下载的功能,图标源文件格式为通用的 SVG 格式,满足了设计师学习临摹和二次修改的需求。
Ionicons图标库轻松上手
引入 script
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script> <script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
Ionicons图标使用
<!-- 通过属性设置图标大小 -->
<ion-icon size="small"></ion-icon>
<ion-icon size="large"></ion-icon>
<!-- 通过css设置图标大小和颜色 -->
ion-icon {
font-size: 50px;
color: red;
}
HQ ICON:提供各种256px、512px和1024px等多种尺寸的高清图标
上面是“免费开源、高性能图标库——Ionicons”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_13201.html
workflows工作流
 一只蓬松柔软的圆形半鳄梨玩偶
一只蓬松柔软的圆形半鳄梨玩偶 一个威武雄壮的战士ComfyUI工作流
一个威武雄壮的战士ComfyUI工作流 一只由水晶制成的蜂鸟
一只由水晶制成的蜂鸟 在森林中心有一座蛇形的房子ComfyUI工作流
在森林中心有一座蛇形的房子ComfyUI工作流 图生图局部重绘ComfyUI工作流
图生图局部重绘ComfyUI工作流 一辆停在混凝土墙前运动型SUV捷豹概念车
一辆停在混凝土墙前运动型SUV捷豹概念车 树上挂着一只表情可爱的香蕉ComfyUI工作流二
树上挂着一只表情可爱的香蕉ComfyUI工作流二 一只乌鸦栖息在一盏神灯上
一只乌鸦栖息在一盏神灯上
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 canvas黑洞漩涡(canvas+js)
canvas黑洞漩涡(canvas+js) 原生ajax接口在线执行
原生ajax接口在线执行 css3结合svg做一个动态广告
css3结合svg做一个动态广告 jquery做一个漂亮挂墙动态时钟
jquery做一个漂亮挂墙动态时钟 css3做一个风雨雷电天气动态图标
css3做一个风雨雷电天气动态图标 Bootstrap可视化拖放布局
Bootstrap可视化拖放布局 制作一个好玩的倒计时
制作一个好玩的倒计时 css3实现星球旋转
css3实现星球旋转