Ant Design Mini,又称 antd-mini,是在支付宝小程序上运行的 UI 组件库。它的 UI 设计严格遵循 Ant Design 的规范,现已正式加入 Ant Design 生态,成为官方的 UI 组件库。

Ant Design Mini免费开源说明
Ant Design Mini 是由支付宝小程序官方开发并且维护的小程序 UI 组件库,项目采用 MIT 开源协议,我们可以免费下载来使用,可以自由地使用在商业项目上。
Ant Design Mini特性
1、高性能:不需要配置,自动优化最佳的包体积大小,组件的运行也达到了极佳的性能;
2、支持定制外观和主题:可以高效地对组件外观进行调整或创造自己的主题;
3、原子化:恰到好处的组件的功能,不多也不少;
4、手机端操作流畅:拥有流畅的手势和细腻的动画,让开发者很容易打造出极致的用户体验。
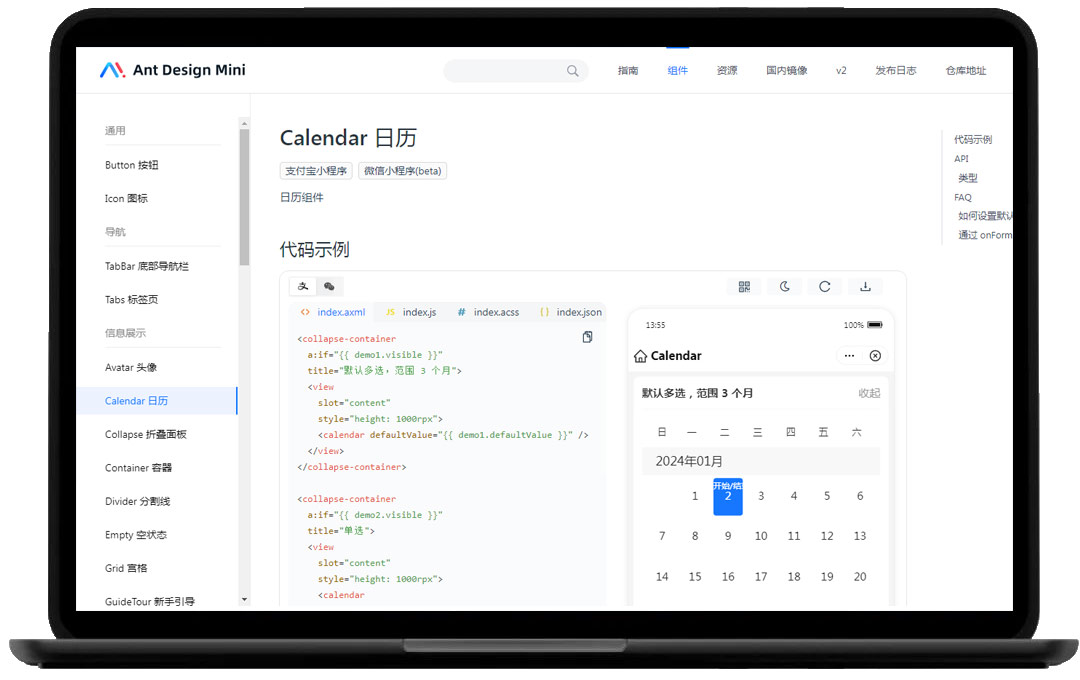
Ant Design Mini 目前拥有超过30个通用的基础组件,涵盖导航、提示、信息展示、信息输入和反馈五大类别。这些组件均源自蚂蚁集团旗下的众多移动端业务,例如支付宝和网商银行。经过设计师的精心改进,这些组件不仅符合 Ant Design 的设计标准,还能满足大部分开发需求。
Ant Design Mini开发上手体验
1. npm 安装
Ant Design Mini 是一套运行在支付宝小程序中的组件库,安装很简单:
npm i antd-mini --save
2. 开启 component2
从 2.11.0 版本起,需要开启 component2,开启后自定义组件会使用新的生命周期运行模式。开启方法:在支付宝小程序 IDE 中的 详情 > 项目配置 中,勾选 启用 component2 编译。
3. 在页面 json 文件中引入组件
{
"usingComponents": {
"ant-button": "antd-mini/es/Button/index"
}
}
4. 在 axml 文件中使用
<ant-button>点击按钮</ant-button>
更详细的组件使用方法可以查看官网的文档,非常简单,如果有 Vue.js 或者是微信小程序的基础,直接可以上手使用。

Vant Weapp:一个轻量、可靠的移动端组件库,兼容微信小程序
Wux Weapp:一套微信小程序UI组件库,组件化、可复用、易扩展
上面是“推荐一款由支付宝小程序官方推出的免费开源UI组件库——Ant Design Mini”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_13859.html
workflows工作流
 一座精致透明的白瓷人物雕塑comfyui工作流
一座精致透明的白瓷人物雕塑comfyui工作流 一个外国人在吹奏萨克斯ComfyUI工作流
一个外国人在吹奏萨克斯ComfyUI工作流 一位美丽的女士在座机上讲话ComfyUI工作流
一位美丽的女士在座机上讲话ComfyUI工作流 树上挂着一只快乐的荔枝ComfyUI工作流
树上挂着一只快乐的荔枝ComfyUI工作流 图生图工作流:藏族姑娘ComfyUI工作流
图生图工作流:藏族姑娘ComfyUI工作流 奇幻绘画风格:一只巨大蜗牛ComfyUI工作流
奇幻绘画风格:一只巨大蜗牛ComfyUI工作流 一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流
一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流 蘑菇屋,梦幻家园comfyui工作流
蘑菇屋,梦幻家园comfyui工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 css3实现星球旋转
css3实现星球旋转 canvas经线动画走到效果
canvas经线动画走到效果 利用css3做一个动态loading效果
利用css3做一个动态loading效果 js实现table表格动态新增行和列表
js实现table表格动态新增行和列表 纯css翻书效果
纯css翻书效果 css3画弹珠,可以滚动!
css3画弹珠,可以滚动! css3结合svg做一个动态广告
css3结合svg做一个动态广告 自动打字效果(惊喜在后面)
自动打字效果(惊喜在后面)







