
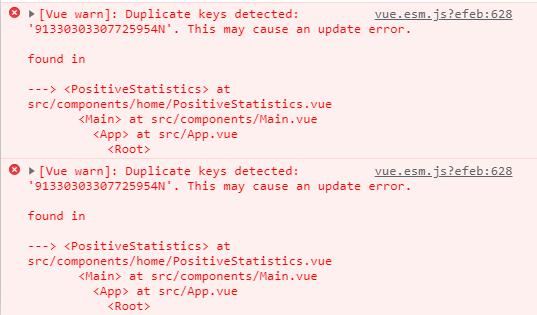
v-for循环出现控制Duplicate keys detected: 'XXXXXX'. This may cause an update error.报错,但不影响操作是什么原因?
1、原因是v-for循环不是用索引做key值,而是调用了接口中的某个参数,参数有不是唯一的(有重复值),所以就报错了!
2、解决方法很简单,把索引值key改成index,代码如下:
v-for="(item, index) in list" :key="index"
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
上面是“v-for循环出现控制Duplicate keys detected: 'XXXXXX'报错是什么原因”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_1579.html
workflows工作流
 一朵由琥珀制成的孤独美丽的玫瑰
一朵由琥珀制成的孤独美丽的玫瑰 一个骷髅海盗船长ComfyUI工作流
一个骷髅海盗船长ComfyUI工作流 一群蜜蜂和一个六边形蜂巢ComfyUI工作流
一群蜜蜂和一个六边形蜂巢ComfyUI工作流 Latent放大comfyui工作流
Latent放大comfyui工作流 汗血宝马ComfyUI工作流
汗血宝马ComfyUI工作流 一棵白色心形流苏树comfyui工作流
一棵白色心形流苏树comfyui工作流 一只黑色的小猫在童话森林里嗅着一朵发光的外星花
一只黑色的小猫在童话森林里嗅着一朵发光的外星花 一座千年九尾白狐玉雕ComfyUI工作流
一座千年九尾白狐玉雕ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 canvas黑洞漩涡(canvas+js)
canvas黑洞漩涡(canvas+js) js实现table表格动态新增行和列表
js实现table表格动态新增行和列表 日历设置每个月颜色都不一样
日历设置每个月颜色都不一样 纯css3绘制的小鸟
纯css3绘制的小鸟 用canvas实现画板涂鸦效果
用canvas实现画板涂鸦效果 3D立体人物效果
3D立体人物效果 Bootstrap可视化拖放布局
Bootstrap可视化拖放布局






