View Design是一款基于Vue.js的开源UI组件库,其设计理念是简单、易用和美观。它提供了丰富的预定义组件,如按钮、输入框、表格等,开发者可以直接在项目中引用这些组件,而无需从头开始编写样式和逻辑。View Design支持响应式布局和多语言环境,并使用了最新的前端技术,如ES6、Webpack和SASS,让开发者可以快速构建高质量的Web应用程序。

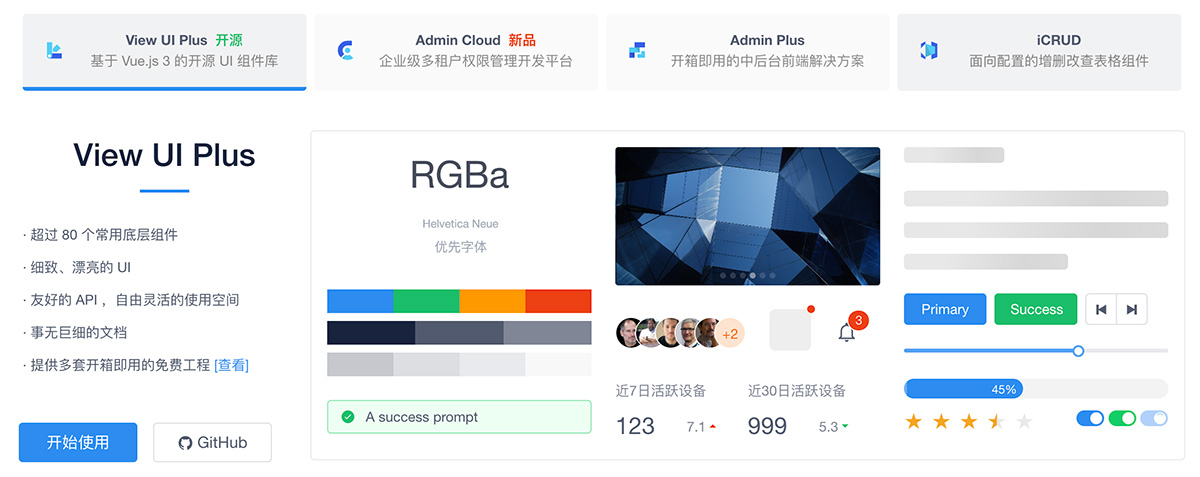
View Design的核心组件库名为View UI Plus,完全开源和免费。该组件库在升级至Vue.js 3后,保留了原View UI几乎全部的API,除了部分由于Vue.js 3规定而被迫改动的API外,使用体验几乎一致。此外,View Design还支持本地和远程数据字典,并具有自动缓存功能。
View Design广泛应用于企业级前端解决方案中,是国内Vue生态圈内的佼佼者,被多家一线互联网公司采用。其产品经过多年的持续优化,深入了解B端客户的需求,致力于成为最好看且最易用的产品。
View UI Plus
View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。
View UI Plus 提供了超过 80 个常用底层组件(如 Button、Input、DatePicker等)及业务组件(如 City、Auth、Login 等)。
View UI Plus特性
丰富的组件和功能,满足绝大部分网站场景 提供开箱即用的 Admin 系统 和 快速增删改查 表格组件,极大程度节省开发成本 友好的 API ,自由灵活地使用空间 细致、漂亮的 UI 事无巨细的文档 可自定义主题
View UI Plus安装
使用 npm
$ npm install view-ui-plus --save
或使用 script 全局引用
<script type="text/javascript" src="viewuiplus.min.js"></script>
View UI Plus代码示例
Options API:
<template>
<Slider v-model="value" range />
</template>
<script>
export default {
data () {
return {
value: [20, 50]
}
}
}
</script>
Composition API:
<template>
<Slider v-model="value" range />
</template>
<script setup>
import { ref } from 'vue'
const value = ref([20, 50])
</script>
TypeScript:
<template>
<Slider v-model="value" range />
</template>
<script setup lang="ts">
import { ref } from 'vue'
import type { Ref } from 'vue'
const value: Ref<number[]> = ref([20, 50])
</script>
上面是“一款基于Vue.js的开源UI组件库——View Design”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_16317.html
workflows工作流
 一个威武雄壮的战士ComfyUI工作流
一个威武雄壮的战士ComfyUI工作流 一块慕斯蛋糕ComfyUI工作流
一块慕斯蛋糕ComfyUI工作流 一架令人难忘的美丽钢琴ComfyUI工作流
一架令人难忘的美丽钢琴ComfyUI工作流 一座精致透明的白瓷人物雕塑comfyui工作流
一座精致透明的白瓷人物雕塑comfyui工作流 一位美丽的女士在座机上讲话ComfyUI工作流
一位美丽的女士在座机上讲话ComfyUI工作流 小孩手握锤子顽皮搞笑卡通3d形象
小孩手握锤子顽皮搞笑卡通3d形象 一群蜜蜂和一个六边形蜂巢ComfyUI工作流
一群蜜蜂和一个六边形蜂巢ComfyUI工作流 一条赤壁龙从蛋中孵化出来ComfyUI工作流
一条赤壁龙从蛋中孵化出来ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 canvas黑洞漩涡(canvas+js)
canvas黑洞漩涡(canvas+js) 在线生成金属文字
在线生成金属文字 利用html5+css3实现滚雪球效果(附代码)
利用html5+css3实现滚雪球效果(附代码) 3d文字360度旋转
3d文字360度旋转 js+css3做一个灯泡开灯关灯效果
js+css3做一个灯泡开灯关灯效果 纯css3绘制的小鸟
纯css3绘制的小鸟 一起去看流星雨(代码)
一起去看流星雨(代码) css3动画loading效果
css3动画loading效果