setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup 内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在 setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"export default {
setup() {
onMounted(() => {
console.log('Component is mounted!')
})
}
}
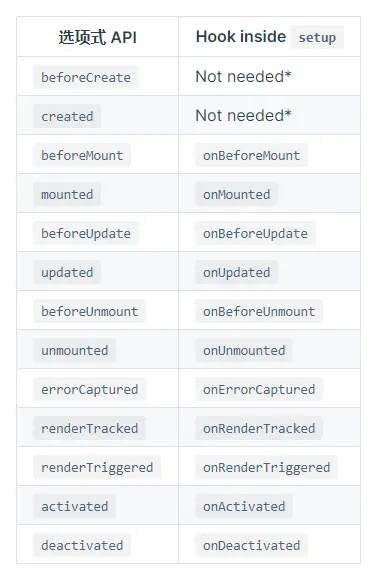
下图是选项式API和组合式API 生命周期钩子对比:

vue3语法中setup函数的props和context参数怎么用
上面是“浅谈vue3组合式API生命周期钩子函数有变化吗?”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_4633.html
workflows工作流
 一只漂亮的孔雀的尾巴完全由披萨制成ComfyUI工作流
一只漂亮的孔雀的尾巴完全由披萨制成ComfyUI工作流 一只可爱的毛茸茸的猫ComfyUI工作流
一只可爱的毛茸茸的猫ComfyUI工作流 树上一个快乐的猕猴桃ComfyUI工作流
树上一个快乐的猕猴桃ComfyUI工作流 一个红头发明亮眼睛的漂亮女人
一个红头发明亮眼睛的漂亮女人 文生图工作流:树枝上站着一只鸟
文生图工作流:树枝上站着一只鸟 一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流
一个神秘的隐藏面孔下一本书的剪影ComfyUI工作流 乒乓卡通3d人物
乒乓卡通3d人物 丛林里坐着一尊佛像
丛林里坐着一尊佛像
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 jquery做一个漂亮挂墙动态时钟
jquery做一个漂亮挂墙动态时钟 javascript如何利用draggable实现一个拖拽效果
javascript如何利用draggable实现一个拖拽效果 js导出excel插件(兼容mac电脑Numbers表格)
js导出excel插件(兼容mac电脑Numbers表格) 如何利用css3+js做一个下雨效果
如何利用css3+js做一个下雨效果 canvas经线动画走到效果
canvas经线动画走到效果 iframe开发admin后台
iframe开发admin后台 利用css3做一个动态loading效果
利用css3做一个动态loading效果 制作一个好玩的倒计时
制作一个好玩的倒计时





