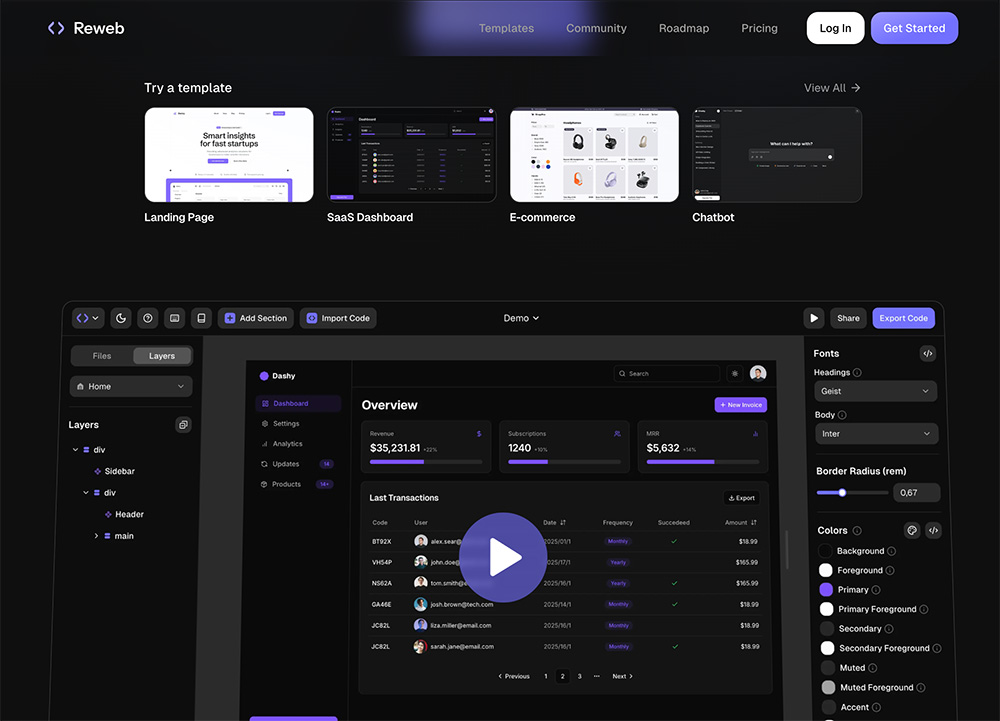
Reweb是一款专为开发者设计的可视化前端开发工具,结合了无代码的便捷性和代码编辑的灵活性。它支持 Next.js 和 Tailwind CSS,能够显著提升前端开发效率。

Reweb功能特点:
1、AI 生成 UI:
Reweb 的 AI 功能可以根据提示或图像生成组件,帮助开发者快速启动项目,避免从空白画布开始的困境。
2、Tailwind 可视化编辑器:
提供针对 Tailwind CSS 和 shadcn/ui 优化的可视化编辑器,允许开发者调整间距、颜色和布局,而无需深入代码。
3、高质量代码导出:
支持将设计导出为干净、易维护的 Next.js 和 Tailwind 代码,适用于本地开发和生产环境。
4、预构建模板和组件:
提供丰富的预制模板和可重用组件,帮助开发者快速启动项目,节省开发时间。
5、自定义组件和 Figma 导入:
支持创建自定义组件,并可导入 Figma 设计文件,进行调整后导出为代码,无缝衔接设计与开发。
6、无限项目和代码导出:
Reweb 支持无限项目创建和代码导出,确保开发团队的灵活性。
7、响应式设计与动画效果:
支持响应式设计和动画效果,让网站更具互动性和创意。
8、社区支持:
提供免费试用和终身访问选项,用户可以通过 Discord 频道获得社区支持。
Reweb使用案例:
1、加快开发速度:
使用预构建模板和可视化编辑器快速调整设计,导出可用于生产的代码。
2、与设计师协作:
导入 Figma 设计文件,调整后导出为 Next.js 和 Tailwind 代码,弥合设计与开发之间的差距。
3、构建可扩展的 SaaS 仪表盘:
使用预构建组件和 AI 生成功能快速组装 UI,导出代码以扩展应用程序。
Reweb 是视觉设计与专业级开发之间的桥梁,专为希望在不牺牲控制或质量的情况下加快工作速度的开发者而构建。
 GPTEngineer:AI驱动全栈Web开发工具,提示词秒生成应用并一键部署
GPTEngineer:AI驱动全栈Web开发工具,提示词秒生成应用并一键部署 BrowserAct:一款AI网页爬虫工具,无需编码即时从任何网站提取数据
BrowserAct:一款AI网页爬虫工具,无需编码即时从任何网站提取数据 Dualite:AI前端开发平台,无需手动编写大量代码即可完成应用构建
Dualite:AI前端开发平台,无需手动编写大量代码即可完成应用构建 Replit APP最新版
Replit APP最新版 一款React UI前端代码在线生成器——HeroUI Chat
一款React UI前端代码在线生成器——HeroUI Chat 一款面向企业的无代码AI开发工具——影刀AI Power
一款面向企业的无代码AI开发工具——影刀AI Power上面是“Reweb”的全面内容,想了解更多关于 手机应用 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_17780.html
声明:本站web建站教程提供的「Reweb」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2025-2-23 14:02:33收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员(admin@ipkd.cn)进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!