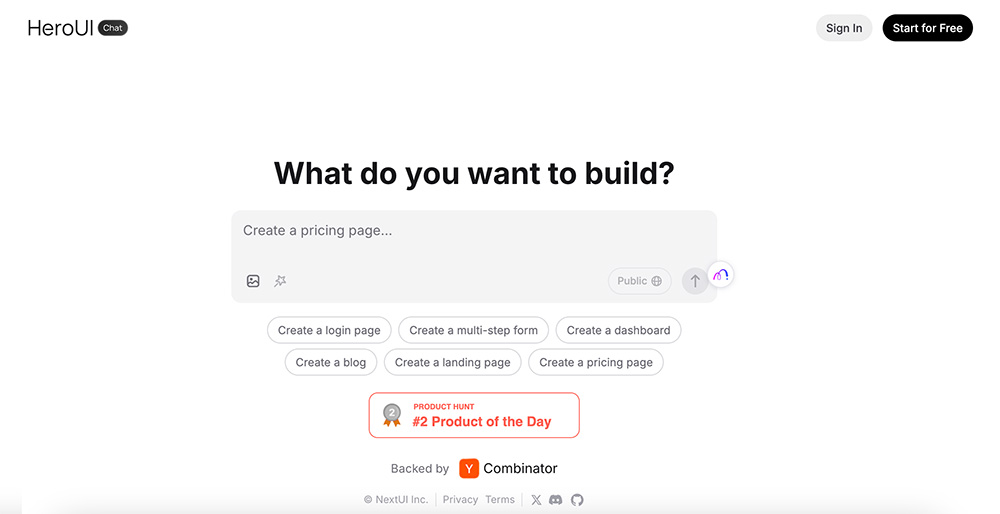
HeroUI Chat是一个基于人工智能技术的在线平台,能够将用户提供的文字描述或屏幕截图快速转化为美观且可直接投入生产的React应用程序代码。它依托于开源的HeroUI组件库(原名NextUI),该库在GitHub上拥有超过23,000个星标和600,000次下载。HeroUI Chat的核心目标是让开发者或设计团队在几分钟内完成前端界面开发,适合不同设计经验水平的人使用。

HeroUI Chat功能特点:
1、AI生成代码:
用户输入界面设计想法或上传设计稿截图,AI自动生成对应的React代码。
支持文字描述转代码和截图转代码两种方式。
2、基于HeroUI库:
生成的代码使用开源的HeroUI组件库,支持现代化的UI样式。
HeroUI组件库拥有超过44个基本组件,完全类型化且与Next.js兼容。
3、快速原型设计:
支持快速生成界面原型,验证设计思路,加速开发周期。
4、提升开发效率:
节省前端开发时间,开发者可以专注于复杂逻辑和交互设计。
5、用户友好:
界面简洁直观,操作简单,适合技术与非技术用户。
6、灵活扩展:
生成的代码可以进一步定制,支持与其他React库集成。
7、版本管理:
支持代码版本回滚和切换,方便用户调整设计。
8、实时预览:
生成代码后可立即查看界面效果。
9、开源支持:
用户可访问HeroUI的GitHub仓库,获取更多组件资源。
10、免费使用:
基础功能免费,高级功能需付费。
HeroUI Chat应用场景:
1、快速原型设计:
快速生成界面原型,验证设计思路和用户体验。
2、前端开发加速:
自动生成ReactUI代码,节省开发时间,提升开发效率。
3、设计到开发的无缝衔接:
将设计稿(截图)直接转化为可运行的代码,减少设计与开发之间的沟通成本。
4、小型项目快速启动:
为小型项目或个人开发者快速搭建基础界面,快速进入开发阶段。
5、团队协作:
设计师和开发者协作使用,设计师提供设计稿,开发者直接生成代码并进行扩展。
6、学习React开发:
新手可以通过输入简单描述,观察生成的代码结构,理解如何用HeroUI库构建界面。
相关阅读文章
Dualite:AI前端开发平台,无需手动编写大量代码即可完成应用构建
一款将简单的文本描述快速转化为高质量前端代码的AI工具——v0.dev
上面是“一款React UI前端代码在线生成器——HeroUI Chat”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_19000.html
HeroUI Chat(官网) 打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如Google、Hugging Face等一些国外服务器的网站(不推荐)。
HeroUI Chat数据评估
【HeroUI Chat】浏览人数已经达到 661 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站或Chinaz 搜索域名「heroui.chat」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
workflows工作流
 一个白色的咖啡杯,蒸汽从杯子里冒出来
一个白色的咖啡杯,蒸汽从杯子里冒出来 一个男孩在吃西瓜ComfyUI工作流
一个男孩在吃西瓜ComfyUI工作流 一只张大嘴巴露出锋利的牙齿正在咆哮的雪豹
一只张大嘴巴露出锋利的牙齿正在咆哮的雪豹 一架受损严重的宇宙飞船内有一只猫
一架受损严重的宇宙飞船内有一只猫 一支令人难忘的狙击步枪ComfyUI工作流
一支令人难忘的狙击步枪ComfyUI工作流 一幅生动而古怪的时尚鸭子插图ComfyUI工作流
一幅生动而古怪的时尚鸭子插图ComfyUI工作流 在地铁站里一个迷茫的非主流姑娘
在地铁站里一个迷茫的非主流姑娘 一只开屏的白色孔雀ComfyUI工作流
一只开屏的白色孔雀ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 js+css3做一个灯泡开灯关灯效果
js+css3做一个灯泡开灯关灯效果 css3+js菜单点击动态效果
css3+js菜单点击动态效果 用svg画出游泳池动画效果
用svg画出游泳池动画效果 黑客入侵效果代码
黑客入侵效果代码 如何利用css3+js做一个下雨效果
如何利用css3+js做一个下雨效果 利用js+css3做一个小鱼游泳特效
利用js+css3做一个小鱼游泳特效 用ascii字符画图像
用ascii字符画图像 利用html5+css3实现滚雪球效果(附代码)
利用html5+css3实现滚雪球效果(附代码)














