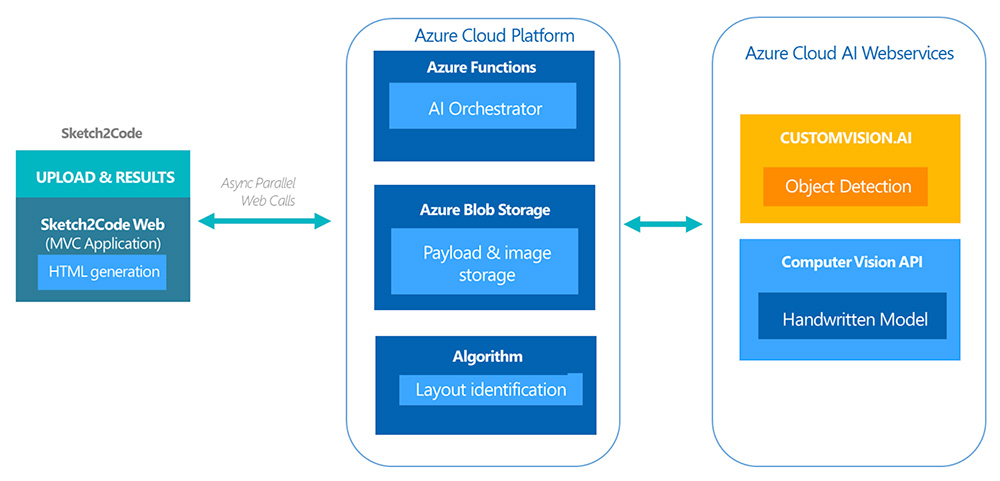
Sketch2Code是由微软AILab开发的一款基于AI的工具,能够将手绘的用户界面草图快速转换为HTML代码。该工具通过图像识别技术识别草图中的网页元素(如按钮、文本框、图像等),并根据元素的布局生成相应的HTML代码。Sketch2Code的目标是帮助设计师和开发者快速将设计草图转化为可运行的网页原型,从而提高开发效率。

Sketch2Code功能特点:
1、自动化草图识别:
Sketch2Code能够自动识别手绘草图中的网页元素,如按钮、文本框、图像等,支持高精度识别。
2、智能布局推断:
该工具可以根据草图中的元素布局智能推断网页的整体结构,自动生成合理的HTML布局。
3、高精度代码生成:
Sketch2Code利用大规模训练数据生成高精度的HTML代码,确保生成的网页与手绘草图高度一致。
4、实时预览和编辑:
用户可以在生成代码的同时看到即时效果,并进行必要的修改和调整。
5、与其他AI技术整合:
Sketch2Code结合了最新的AI技术(如GPT-4),进一步提升了图像识别和代码生成能力。
6、开源与可扩展性:
Sketch2Code是开源项目,开发者可以在GitHub上找到相关代码并进行扩展。
Sketch2Code应用场景:
1、快速原型开发:
设计师可以将手绘草图快速转换为网页原型,用于展示和验证设计思路。
2、前端开发加速:
前端开发者可以利用Sketch2Code快速生成基础代码,减少手动编码的工作量。
3、教学与培训:
该工具可以帮助初学者快速理解网页布局和代码结构。
4、跨平台设计验证:
Sketch2Code支持生成适用于不同平台的代码,如HTML、CSS,甚至可以扩展到iOS开发。
5、团队协作:
设计师和开发者可以快速共享设计草图和生成的代码,提高协作效率。
相关阅读文章
MAI-Image-1:微软推出的首款自研图像生成式AI模型
TRELLIS.2:微软开源4B参数图像到3D生成模型,高效产出高保真3D资产
Rocket.new官网:一个专注于快速构建和部署全功能的Web和移动应用AI编程平台
Qlib官网:一款由微软亚洲研究院开发的开源AI量化投资平台
上面是“一款可以将手绘草图秒变HTML代码的微软AI编程工具——Sketch2Code”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://ipkd.cn/webs_18496.html
Sketch2Code项目github(官网) 打不开万能教程:
1、微信/QQ内打不开:
把链接复制到系统浏览器再访问,微信/QQ内置页常自动拦截第三方站。
2、浏览器报“违规”:
部分国产浏览器的误拦截,换用系统原生浏览器即可:iPhone→Safari,安卓→Edge、Alook、X、Via 等轻量浏览器,均不会误屏蔽。
3、网络加载慢或空白:
先切换 4G/5G 与 Wi-Fi 对比;可以尝试使用网络加速器,将网络切换至更稳定的运营商。另外,部分网站可能需要科学上网才能访问,如Google、Hugging Face等一些国外服务器的网站(不推荐)。
Sketch2Code项目github数据评估
【Sketch2Code项目github】浏览人数已经达到 575 次,如你需要查询该站的相关权重信息,建议直接到 5118、爱站或Chinaz 搜索域名「github.com」查看最新权重、收录与关键词排名;若需精确的 IP、PV、跳出率等核心指标,仍需与站长沟通获取后台数据。总体判断时,可把访问速度、索引量、用户停留体验等因素一起纳入考量,并结合自身需求再做决策。
workflows工作流
 一只迷人的黑豹ComfyUI工作流
一只迷人的黑豹ComfyUI工作流 一个外国人在吹奏萨克斯ComfyUI工作流
一个外国人在吹奏萨克斯ComfyUI工作流 一个浑身皮毛看起来像丘巴卡的3d动漫人物
一个浑身皮毛看起来像丘巴卡的3d动漫人物 一艘来自工业时代的飞船ComfyUI工作流
一艘来自工业时代的飞船ComfyUI工作流 雪地里一只可爱的小老虎
雪地里一只可爱的小老虎 一只黑色的小猫在童话森林里嗅着一朵发光的外星花
一只黑色的小猫在童话森林里嗅着一朵发光的外星花 一个以破旧的怀旧史努比玩偶
一个以破旧的怀旧史努比玩偶 树上站着一只鸟ComfyUI工作流
树上站着一只鸟ComfyUI工作流
猜你喜欢
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 javascript如何利用draggable实现一个拖拽效果
javascript如何利用draggable实现一个拖拽效果 2023年程序猿如何给自己开启一场烟花盛会
2023年程序猿如何给自己开启一场烟花盛会 SVG路径动画效果
SVG路径动画效果 利用CSS3代码编写45款按钮效果
利用CSS3代码编写45款按钮效果 一起去看流星雨(代码)
一起去看流星雨(代码) 利用css3做一个动态loading效果
利用css3做一个动态loading效果 canvas空间文本射线
canvas空间文本射线