
支付宝小程序的开发组件主要围绕自定义组件展开,通过wxml、wxss、json和js文件的组合使用,以及利用Mustache语法等技术手段,开发者可以在支付宝IDE中高效地开发出具有丰富功能的小程序。

Lobe UI的技术特性主要体现在其高性能、主题支持、插件系统的灵活性以及对WebUI界面的优化上,这些特性共同构成了Lobe UI的核心竞争力,使其成为构建AIGC网页应用程序的强大工具。

Bootstrap 是全球最受欢迎的前端开源工具库,它支持 Sass 变量和 mixin、响应式栅格系统、自带大量组件和众多强大的 JavaScript 插件。基于 Bootstrap 提供的强大功能,能够让你快速设计并定制你的网站。

ByteMD,它是一款Markdown格式的富文本编辑器,出自字节跳动之手,也就是大家熟知的掘金社区的创作工具。前端开发者们可以轻松地将其融入自己的项目中,从而为用户带来一个既美观又实用的Markdown编辑体验。
Lunar是一个支持阳历、阴历、佛历和道历的日历工具库,它开源免费,有多种开发语言的版本,不依赖第三方,支持阳历、阴历、佛历、道历、儒略日的相互转换,还支持星座、干支、生肖、节气。

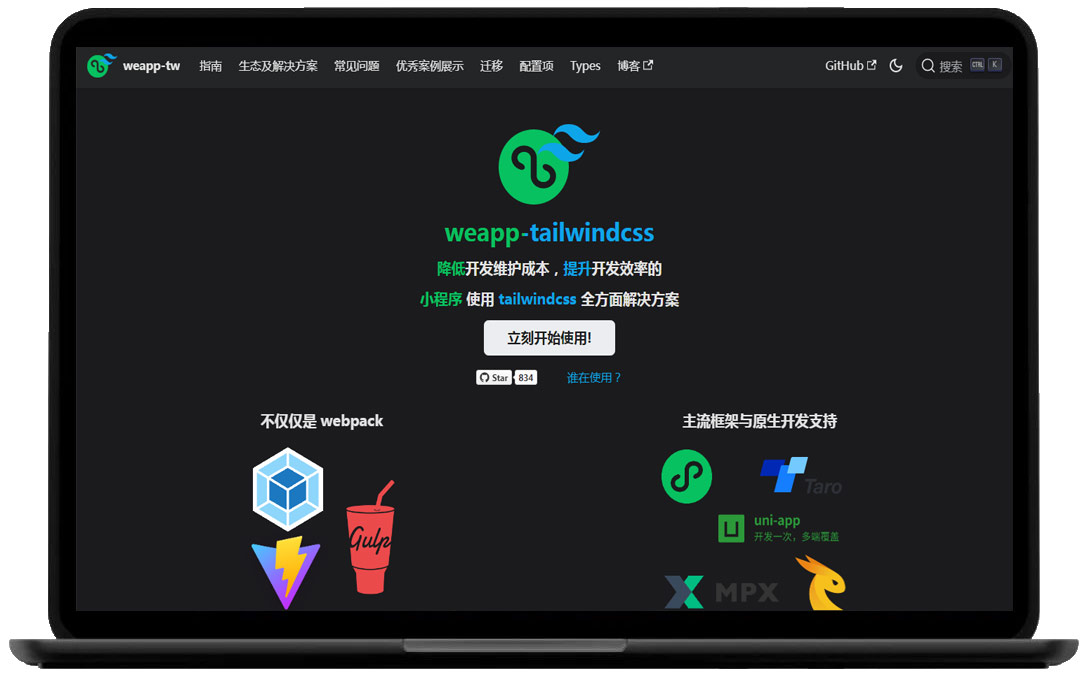
weapp-tailwindcss是一套精心打造的小程序开发工具集,其核心目标在于优化tailwindcss在小程序开发中的使用体验。它不仅大幅度提升了开发效率,还提供了一个全方位的解决方案。

shadcn-ui已经在GitHub上获得了超过44K的Star,成为2023年最火的前端开源项目之一。在JavaScript Rising Stars 公布的2023 年 JavaScript 明星项目榜单中,shadcn-ui更是凭借其卓越的表现,荣获了整体推荐的总冠军。

BuildAdmin是一款成熟的后台管理系统,后端服务采用ThinkPHP8技术,前端部分则利用了当前最流行的Vue3 / TypeScript / Vite / Element Plus / Pinia等前端技术栈,旨在满足中小企业快速迭代 web 端业务的需求,是一款商业级后台管理系统。

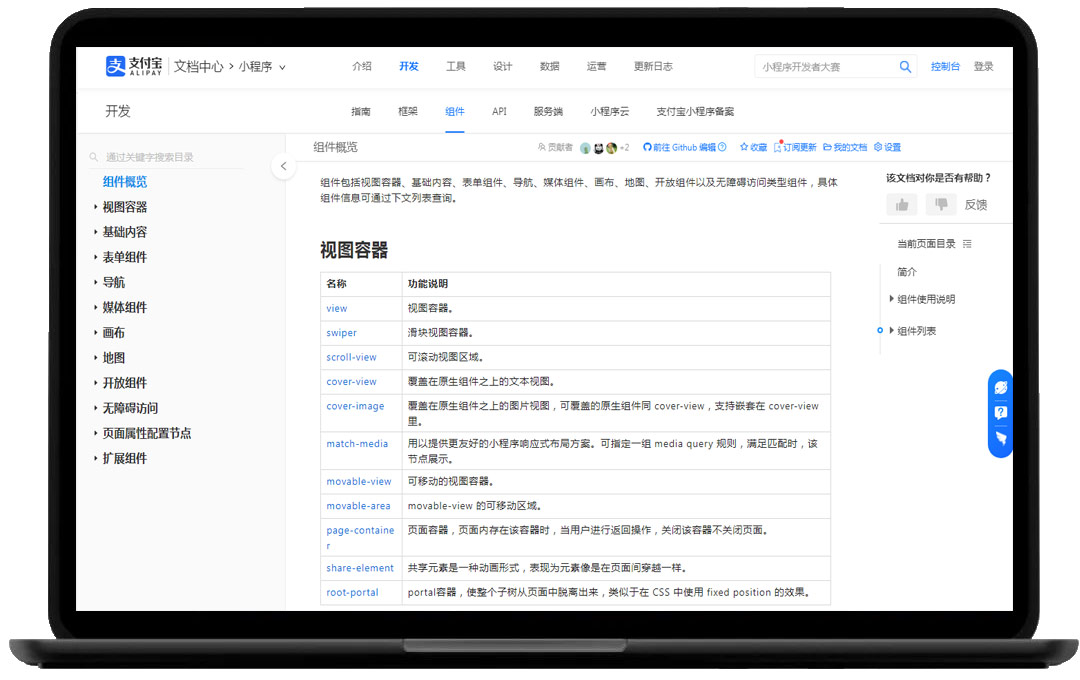
Ant Design Mini,又称 antd-mini,是在支付宝小程序上运行的 UI 组件库。它的 UI 设计严格遵循 Ant Design 的规范,现已正式加入 Ant Design 生态,成为官方的 UI 组件库。

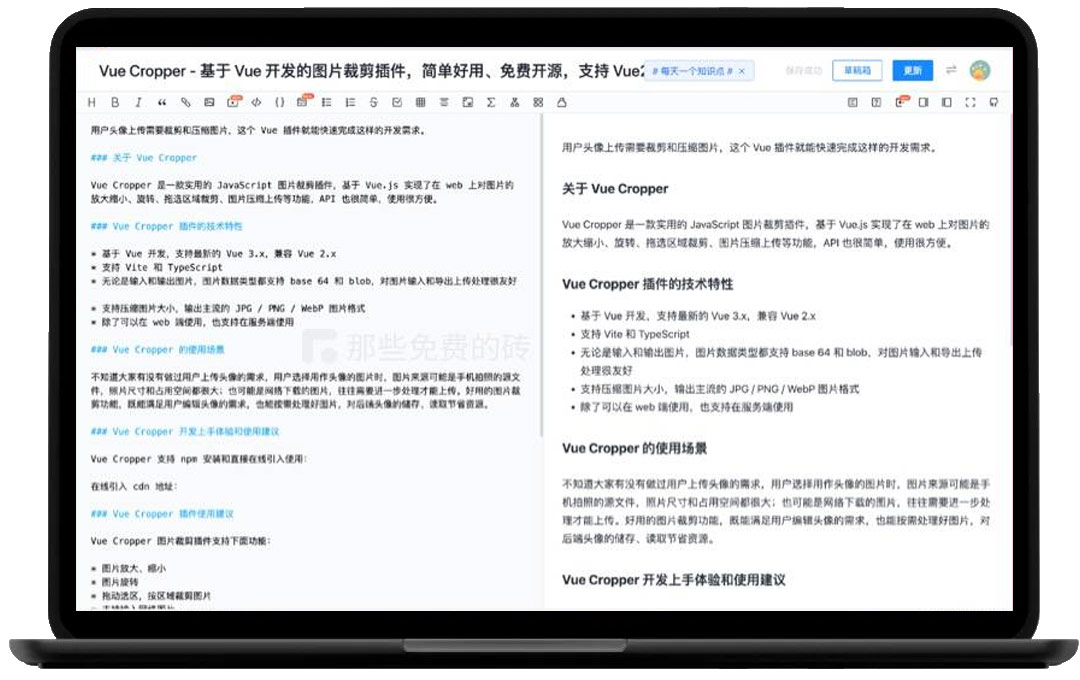
精选5款免费开源、简单易用且功能强大的Vue插件库:lucky canvas抽奖组件、Mpvue Calendar日历组件、Element Tiptap Editor富文本编辑器、VueDraggablePlus可拖拽组件、Vue Cropper图像裁剪插件。

VueDraggablePlus,一个针对 Vue 设计的拖拽排序工具,底层使用 Sortablejs 进行封装,兼容 Vue3 以及 Vue 2.7+。就在本月21日,Vue 的缔造者尤雨溪还在社交媒体上极力推荐这款组件,足见其受重视程度和认可程度之高。

ELADMIN是一款基于Spring Boot 2.6.4、Spring Boot Jpa、JWT、Spring Security、Redis、Vue和Element UI的先进前后端分离的后台管理系统。该项目采用功能模块化的开发方式,权限管理基于RBAC思想,支持数据字典与数据权限管理。

FastBootstrap是一个前端 UI 框架,由澳大利亚知名软件厂商 Atlassian 精心设计、开发并且维护,这是一款以 Bootstrap 为基础的 UI 框架,并提供了更多的组件、页面模板和开发工具。
推荐9款支持 Vue3 免费开源的前端 UI 组件库:1、Element Plus;2、SCUI Admin;3、BalmUI;4、ArcoDesign;5、Naive Ui Admin;6、PrimeVue;7、Vuestic UI;8、Varlet UI;9、Layui Vue。

CSS Loaders是一个网站,在网上收集了很多加载动画效果的代码,包括动画效果的源代码,方便我们这样的前端开发者使用。
